Payin details component
API version 2023-01-01 deprecating
This version will be deprecated on May 1, 2025. If your platform is on this version, you should upgrade to at least 2023-12-01 to simplify authorization and access new features.
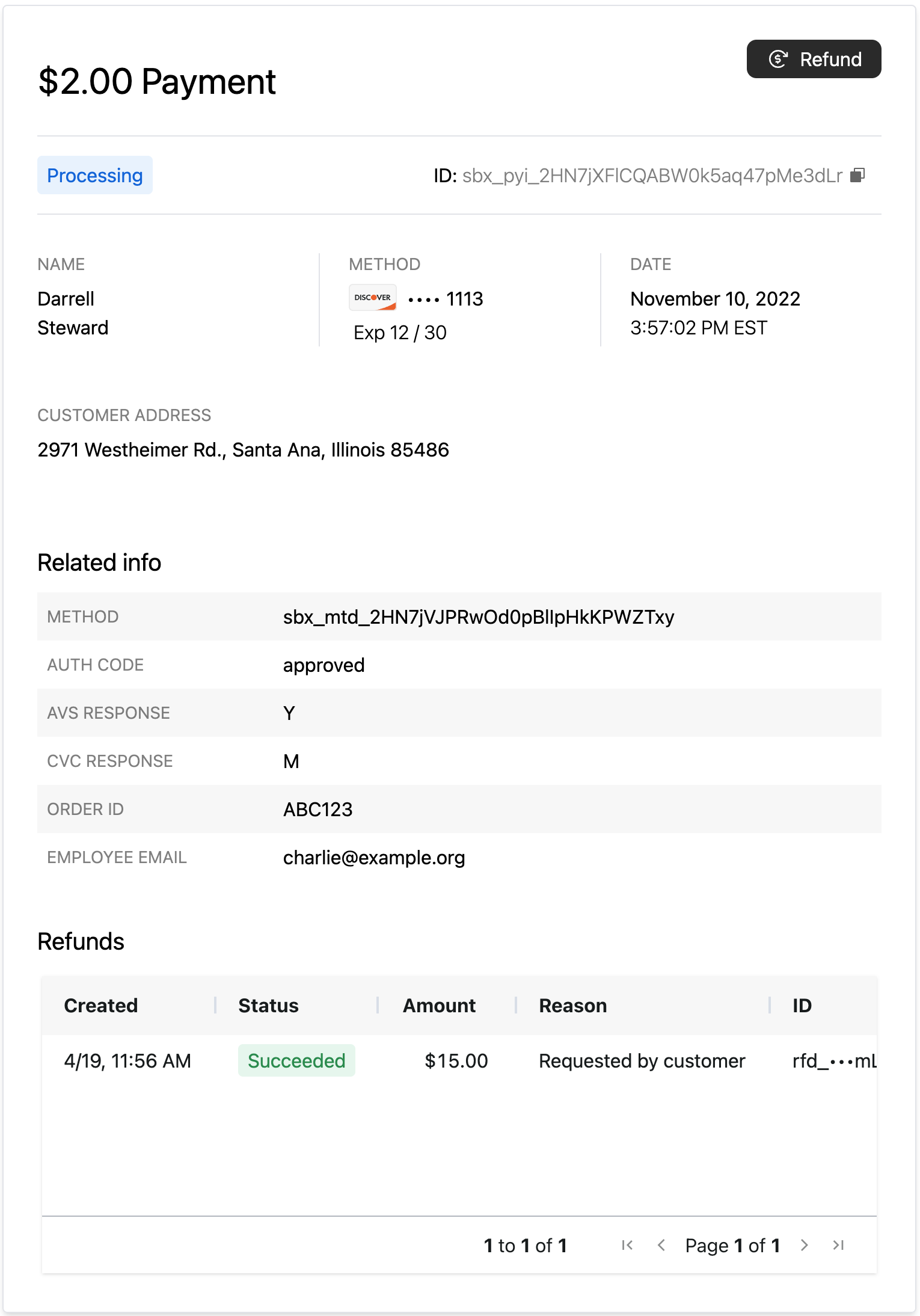
The payin details component can be displayed to a Merchant's user or a Platform's user. The component can include payment actions, such as refunding a payin. The component can be configured to display or hide as many details as necessary.

How to embed payin details
Embed payin details
Learn more about embedding payin details
JavaScript bundle
Include the merchant JavaScript bundle in your frontend to access the payin details component.
<script type="module" src="https://static.rainforestpay.com/sandbox.merchant.js"></script>Payin details component
Add the Rainforest payin details component with custom configuration designed in the component studio.
A valid Payin ID must be provided in order to render the details for the payin.
<rainforest-payin-details
session-key="REPLACE_ME"
payin-id="REPLACE_ME"
></rainforest-payin-details>Session authentication
Create a temporary session to grant the details component permissions to read a payin. If the user should be able to perform actions, such as refunding a payin, then update permissions are required. The policy should include at least the following:
{
"statements": [
{
"$.resource": ["payin"],
"$.action": ["read", "update"]
},
{
"$.resource": ["refund"],
"$.action": ["create", "read", "update"]
}
]
}If the user should not be able to perform actions and just see the payin details, then the policy should include at least the following:
{
"statements": [
{
"$.resource": ["payin"],
"$.action": ["read"]
}
]
}Component studio
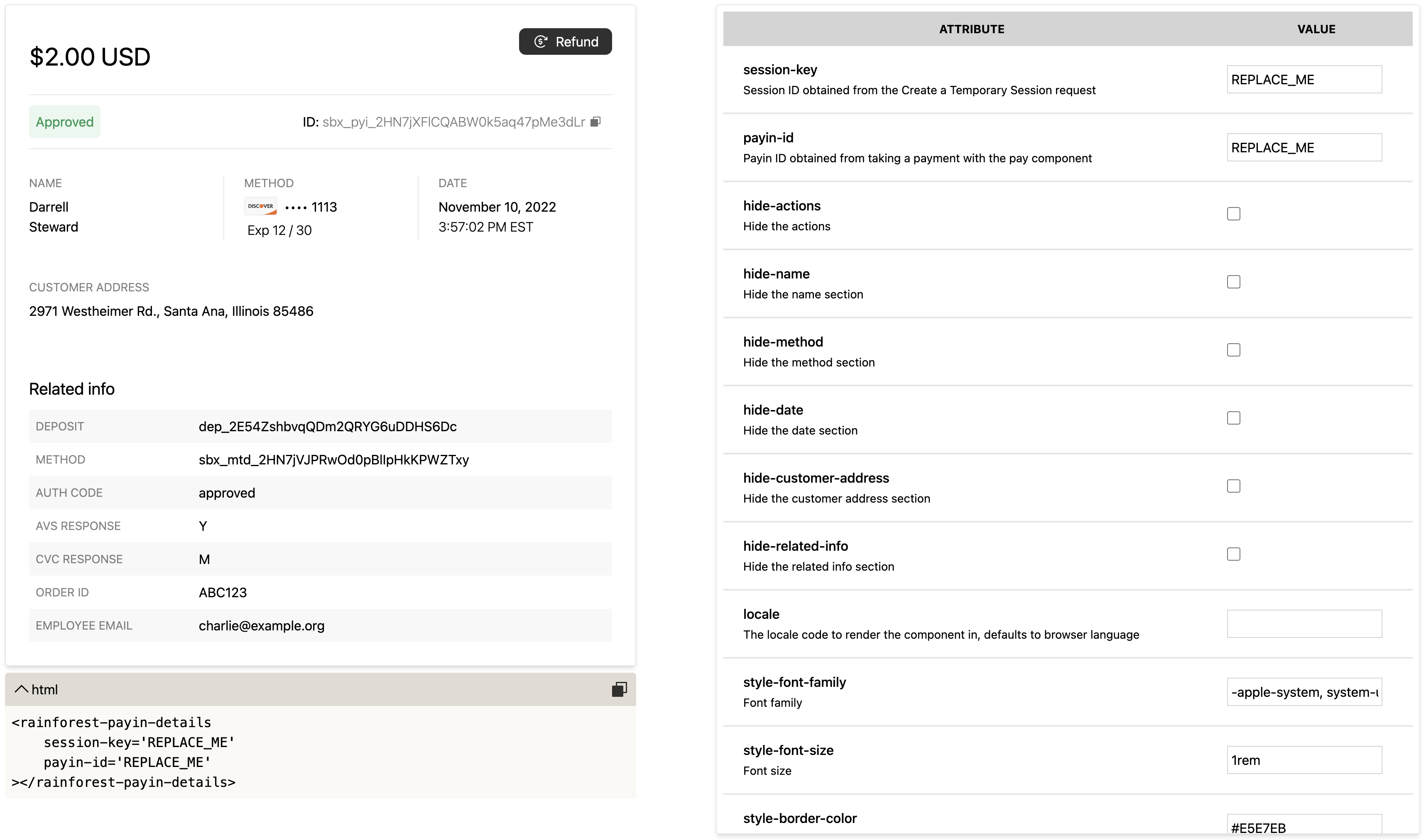
Check out the payin details component studio to configure and design your payin details component. These props and CSS variables are passed to the component through HTML attributes.

Default attributes
Simply omit the props to use the default attributes:
<rainforest-payin-details
style-font-size='1rem'
style-border-color='#E5E7EB'
style-border-radius='0.5rem'
style-button-color='#303030'
style-button-border-radius='0.5rem'
style-icon-color='#707070'
style-list-alternate-row-color='#F8F8F8'
></rainforest-payin-details>Updated 4 months ago