Payment report component
API version 2023-01-01 deprecating
This version will be deprecated on May 1, 2025. If your platform is on this version, you should upgrade to at least 2023-12-01 to simplify authorization and access new features.
The payment report component displays payins and refunds (collectively, payments). Each payment can be opened to display additional details and actions associated to the payment, such as refunding a payin.
The payment report component can be utilized for a variety of reports based on your use case. The report can be filtered by various fields, such as status, date, payment type, or metadata (i.e. customer name, product ID, sales channel, etc.). Clicking on any payment generates a payment detail view.

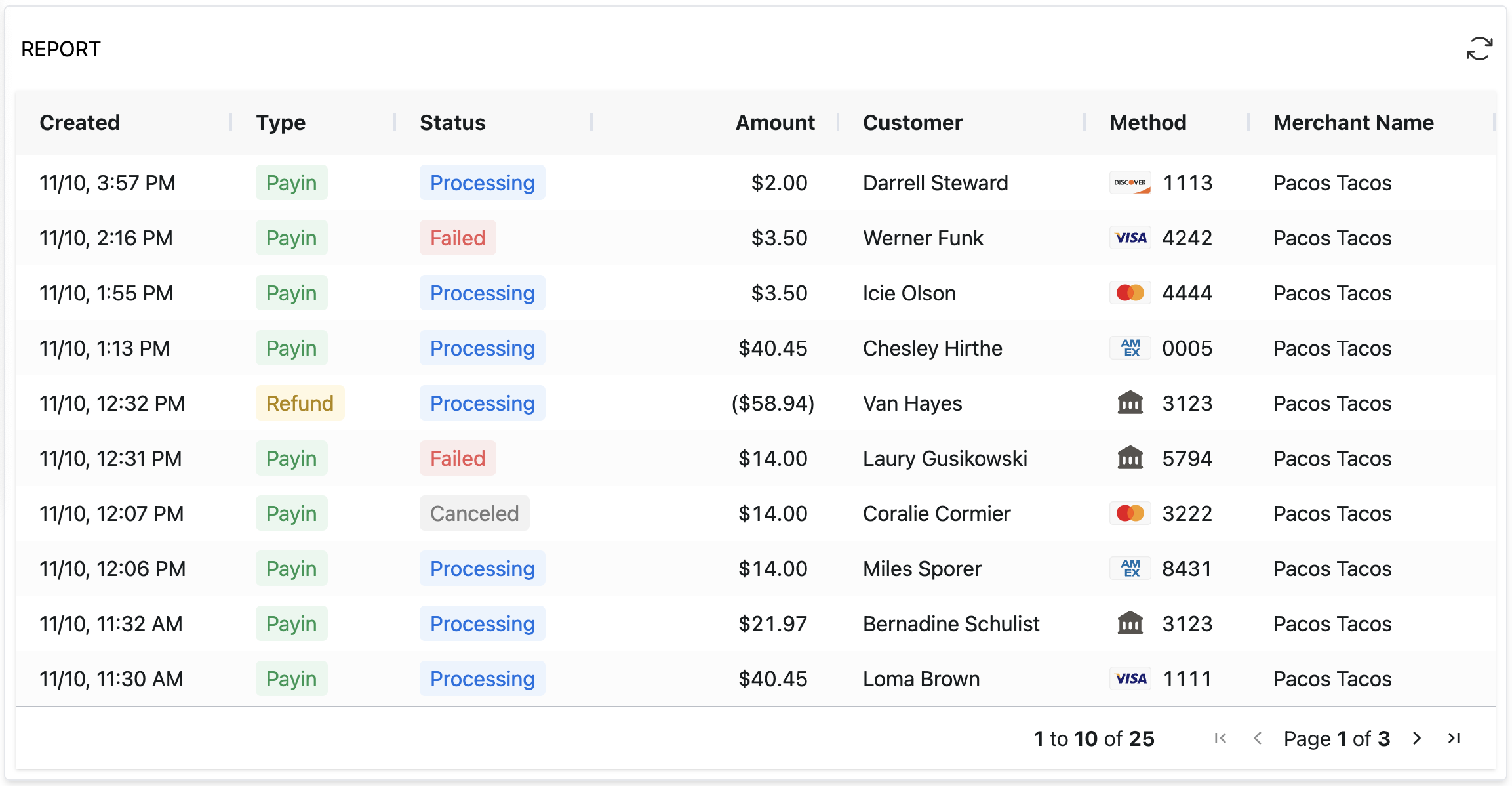
Preview of the payment report component
How to embed a payment report
Embed a payment report
Learn more about embedding a payment report
JavaScript bundle
Include the merchant JavaScript bundle in your frontend to access the payment report component.
<script type="module" src="https://static.rainforestpay.com/sandbox.merchant.js"></script>Payment report component
Add the Rainforest payment report component with custom configuration designed in the component studio.
<rainforest-payment-report
session-key="REPLACE_ME"
></rainforest-payment-report>Column configuration
The payment report will load with a set of default columns. Simply omit the columns prop to use the following default columns.
[
{"name":"Date","type":"builtin","value":"date"},
{"name":"Amount","type":"builtin","value":"amount"},
{"name":"Status","type":"builtin","value":"state_simple"},
{"name":"Name","type":"builtin","value":"name"},
{"name":"Method","type":"builtin","value":"method"},
{"name":"Type","type":"builtin","value":"method_type"},
{"name":"Merchant Name","type":"builtin","value":"merchant_name"},
{"name":"Merchant ID","type":"builtin","value":"merchant_id"}
]Custom configuration
Columns can be customized to fit the needs of your platform. To override the default columns for the payment report, pass in the column specifications via a JSON payload in the columns prop.
<rainforest-payment-report
session-key="REPLACE_ME"
columns='[{"name":"My Custom Column Name","type":"builtin","value":"id"}]'
></rainforest-payment-report>A column specification needs a name, type, and value.
name- The display header name for the column.type- Set tobuiltinormetadatavalue- The key corresponding to a value returned from the list payments endpoint.
Valid column values
| Type | Value | Description |
|---|---|---|
| builtin | id | The unique identifier for this payment activity. Corresponds to the id field, representing a payin_id or refund_id. |
| builtin | merchant_id | The unique merchant identifier. Corresponds to the merchant_id field. |
| builtin | merchant_name | The name of the merchant. Corresponds to the merchant.name field. |
| builtin | created | The datetime the payment activity was created at. Corresponds to the created_at field. |
| builtin | amount | The amount of this activity. Corresponds to the amount field. |
| builtin | name | The billing contact name for this activity. Corresponds to the billing_contact.name field. |
| builtin | type | The type of payment activity. Set to PAYIN or REFUND. Corresponds to the payment_type field. |
| builtin | status | The status of the payment activity. Corresponds to the status field. |
| builtin | method | The payment method for this activity. Corresponds to the method_type field. |
| metadata | JSONPath to metadata key | The metadata for this activity. Corresponds to the metadata field. |
Metadata column
A column can be configured to display a custom metadata value passed into the config requests for varying payment activities. The value for type metadata should be valid JSONPath to a corresponding metadata key.
For example, a payin created with the following metadata
{
"account": {
"id": "123",
"name": "Jane Doe",
"email": "[email protected]"
}
}could have the following column specification to display the metadata account id
{
"name": "Account ID",
"type": "metadata",
"value": "$.account.id"
}Data filters
The payment report can be pre-loaded with a defined set of filters, including sort by and sort order. Data filters are defined by a JSON payload of key-value pairs passed into the data-filters prop.
A valid key includes any of the query params from the list payments endpoint. To pass multiple values for a given key, the value can be defined as an array of values.
{
"merchant_id": "mid_yourmerchant",
"status": ["PROCESSING", "FAILED"],
"sort_by": "created_at",
"sort_order": "desc"
}Session authentication
Create a temporary session to grant the payment report component permissions to read and update payments. Update permissions is necessary if the user should be able to perform actions such as refunding a payin. The policy should include at least the following:
{
"statements": [
{
"$.resource": ["payin"],
"$.action": ["read", "update"]
},
{
"$.resource": ["refund"],
"$.action": ["create", "read", "update"]
}
]
}Payment report component studio
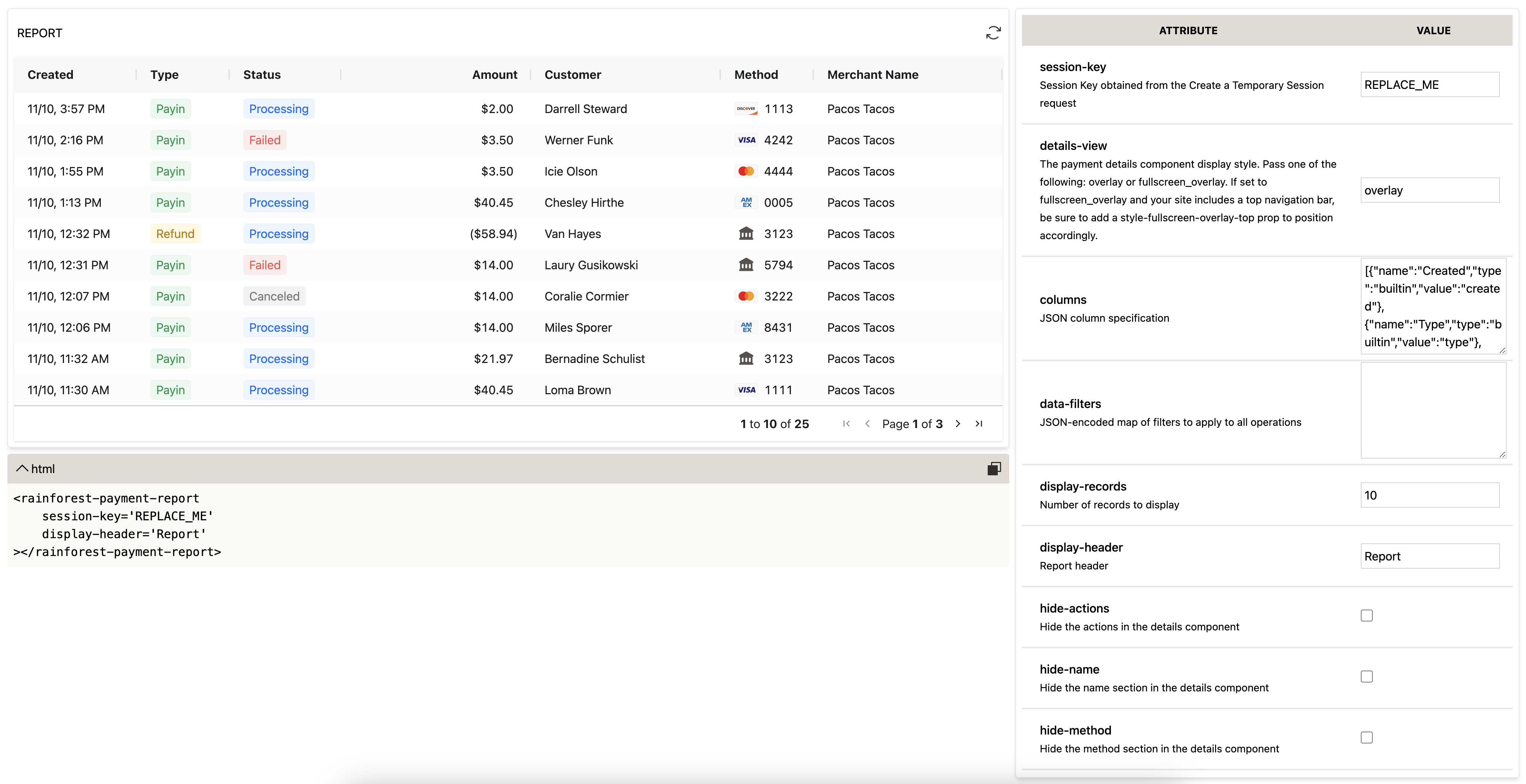
Check out the payment report component studio to configure and design your payment report to fit your use case. The custom columns, data filters, and CSS variables are passed to the component through HTML attributes.

Default attributes
Simply omit the props to use the default attributes:
<rainforest-payment-report
columns='[{"name":"Date","type":"builtin","value":"date"},{"name":"Amount","type":"builtin","value":"amount"},{"name":"Status","type":"builtin","value":"state_simple"},{"name":"Name","type":"builtin","value":"name"},{"name":"Method","type":"builtin","value":"method"},{"name":"Type","type":"builtin","value":"method_type"},{"name":"Merchant Name","type":"builtin","value":"merchant_name"},{"name":"Merchant ID","type":"builtin","value":"merchant_id"}]'
show-search
display-records='10'
display-header='Report'
style-font-size='1rem'
style-border-color='#e5e7eb'
style-border-radius='0.5rem'
style-button-color='#303030'
style-button-border-radius='0.5rem'
style-icon-color='#707070'
style-table-color='#808080'
style-table-font-size='0.8rem'
></rainforest-payment-report>Updated 4 months ago