Receipt component
API version 2023-01-01 deprecating
This version will be deprecated on May 1, 2025. If your platform is on this version, you should upgrade to at least 2023-12-01 to simplify authorization and access new features.
The receipt component can be displayed to your user after processing a payment to indicate a successful payment. The component can be configured to display or hide as many details as necessary.

How to embed a payin receipt
Embed a payin receipt
Learn more about embedding a payin receipt
JavaScript bundle
Include the payment JavaScript bundle in your frontend to access the payin receipt component.
<script type="module" src="https://static.rainforestpay.com/sandbox.payment.js"></script>Payin receipt component
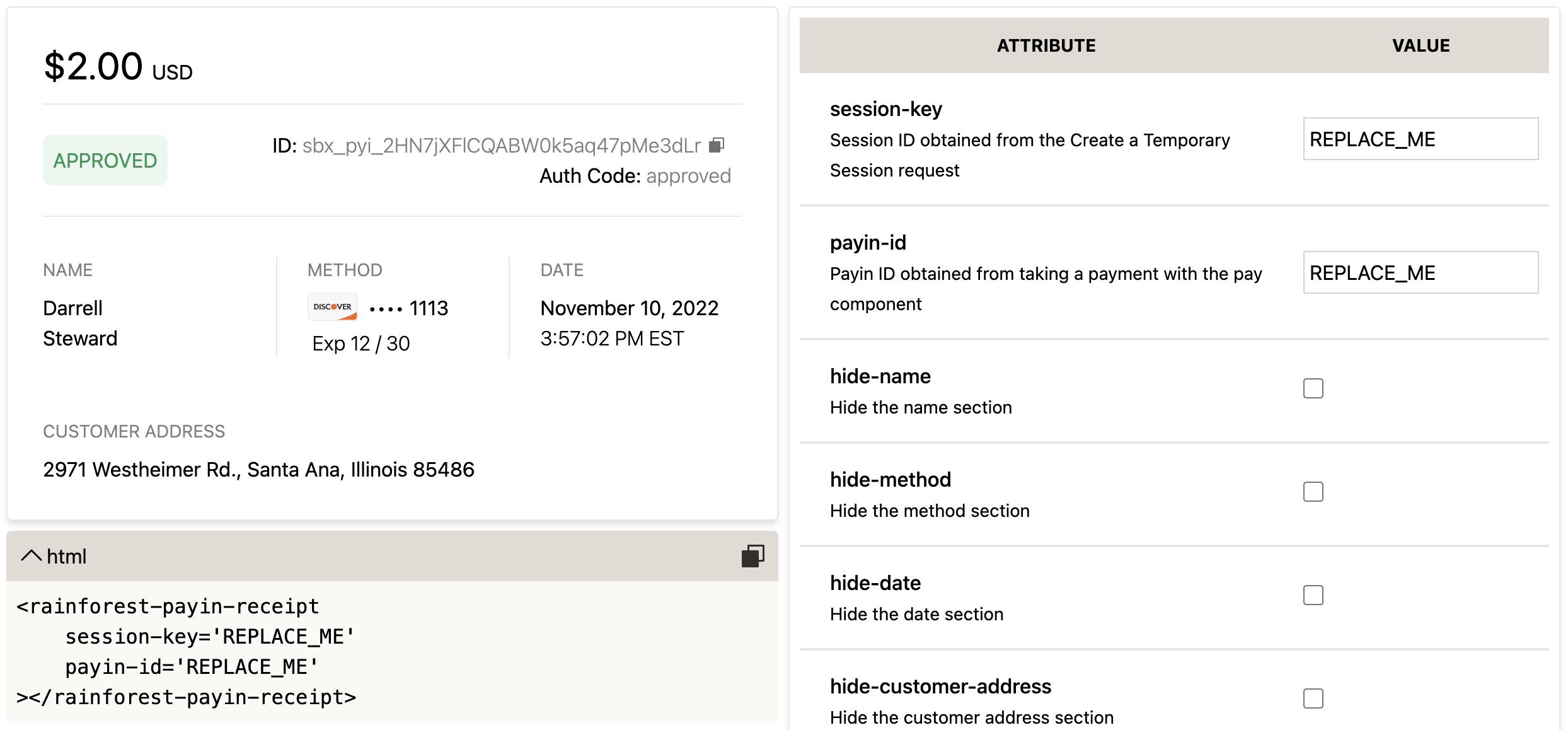
Add the Rainforest payin receipt component with custom configuration designed in the component studio.
A valid Payin ID must be provided in order to render the receipt for the payin.
<rainforest-payin-receipt
session-key="REPLACE_ME"
payin-id="REPLACE_ME"
/>Session authentication
Create a temporary session to grant the receipt component permissions to read a payin. This session needs the ability to read payins. The policy should include at least the following:
{
"statements": [
{
"$.resource": "payin",
"$.action": "read"
}
]
}Receipt component studio
Check out the receipt component studio to configure and design your payin receipt component. These props and CSS variables are passed to the component through HTML attributes.

Default attributes
Simply omit the props to use the default attributes:
<rainforest-payin-receipt
style-font-size='1rem'
style-border-color='#e5e7eb'
style-icon-color='#707070'
/>Updated 4 months ago