3D Secure card payments
Reduce online payment fraud by authenticating cardholders with 3D Secure (3DS)
Upgrade to the latest versionThese docs are for version
2023-12-01. We encourage you to upgrade to version2024-10-16to access new features. Please see the changelog for more information.
3DS is in private betaIf you are interested in using 3DS, or want help with reducing fraud and chargebacks, please contact Rainforest Support.
What is 3D Secure?
3D Secure, also known as "3DS", is an authentication protocol that can help prevent fraud and chargebacks.
→ Head over to the 3D Secure guide to learn more about how 3DS works and how to onboard your merchants to 3DS.
How to enable 3DS
3DS can be enabled when taking a payment on the web with Rainforest's Payment Component. This guide will walk through the steps you'll need to make to your payment integration.
3DS merchant onboarding
Your merchants must be onboarded to 3DS by Rainforest to run payments with 3DS protection.
→ Head over to the 3DS merchant onboarding guide for next steps.
Update the payin config
First, create the payin config with the required 3DS fields:
threeds_modeofATTEMPTbilling_contact.namebilling_contact.emailORbilling_contact.phone
Billing contact requirements for VisaVisa requires the billing contact name and either email or phone to qualify for 3DS protection.
{
"amount": 202, // $2.02
"currency_code": "USD",
"threeds_mode": "ATTEMPT",
"billing_contact": {
"name": "John Smith",
"email": "[email protected]"
}
}The threeds_mode of ATTEMPT tells Rainforest to make a best-effort attempt to run 3DS. If the merchant is not onboarded to 3DS or the card does not support 3DS, Rainforest will continue to process an unauthenticated payment without 3DS protection.
→ Head over to the how 3DS works guide on more information on the payment flows with and without 3DS protection.
Configure the payment component
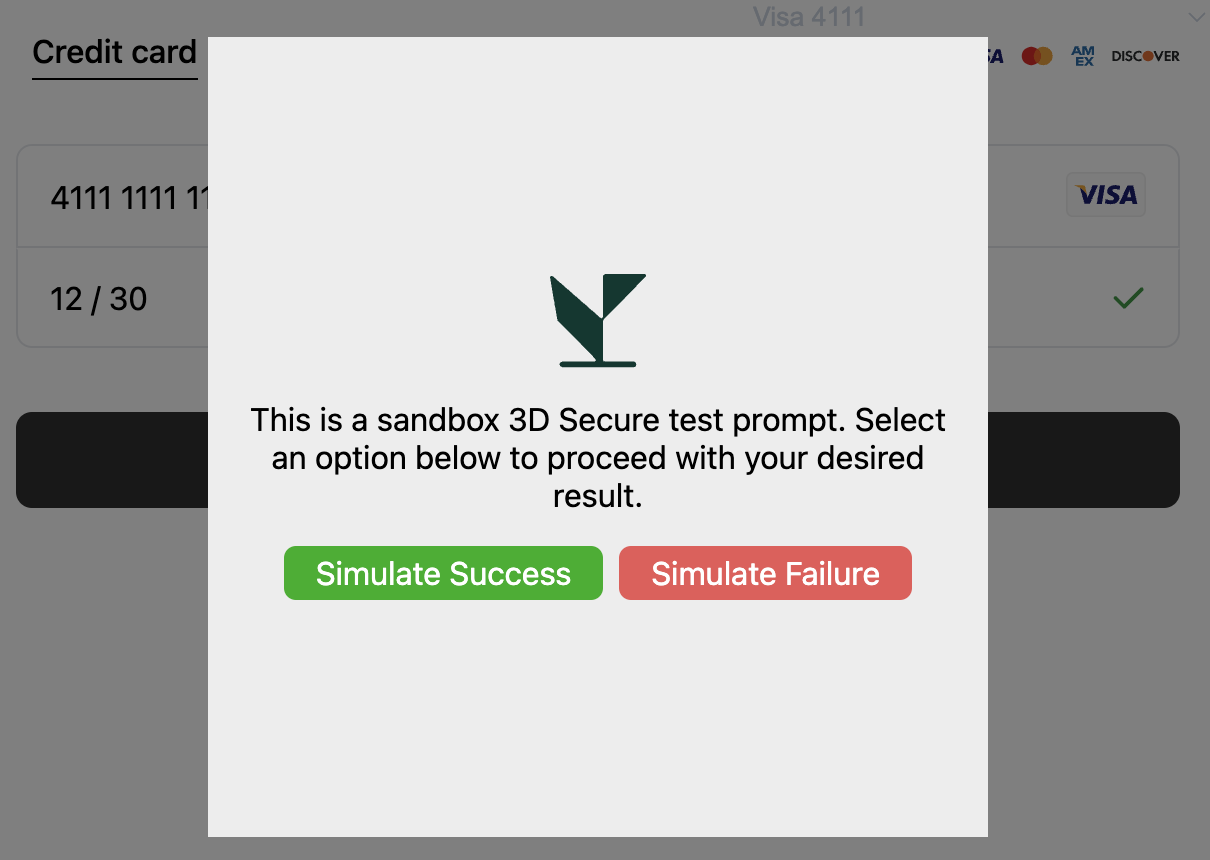
Your payment page may need minor changes to allow the Payment component to run 3DS on your behalf. In the Rainforest's Sandbox environment, a 3DS challenge modal dialog will be shown to simulate the 3DS flow.

In Rainforest's Sandbox environment, a test 3DS challenge modal dialog is shown to simulate a success or failure.
Listen to events
Payment component as top level element
The Rainforest 3DS modal will need to be visible above any elements on your page. If you currently listen to the payment component's attempted event and show your own modal or shadow over the page, you may need to do additional work to allow the Rainforest 3DS modal to appear. The Payment Component will emit the following events if a challenge is requested and 3DS challenge modal is displayed.
Events
| Event | Description |
|---|---|
threeds-challenge-opened | The 3DS challenge modal was opened and currently displayed to the customer. Hide custom modal experiences so ensure the 3DS challenge is displayed. |
threeds-challenge-closed | The 3DS challenge modal was closed. Re-show custom modal experiences. |
Content Security Policy
If your webpage uses a Content Security Policy to control what code is allowed on the page, you may need to make changes to allow the bank's authentication to run inside of an iframe. Get in touch with your Customer Success Manager for more help with this change.
You will need to allow frames and form submits (via the frame-src and form-action directive) from:
centinelapi.cardinalcommerce.comapi.rainforestpay.comstatic.rainforestpay.com
3DS results
There are two ways to find out if a transaction ran 3DS successfully:
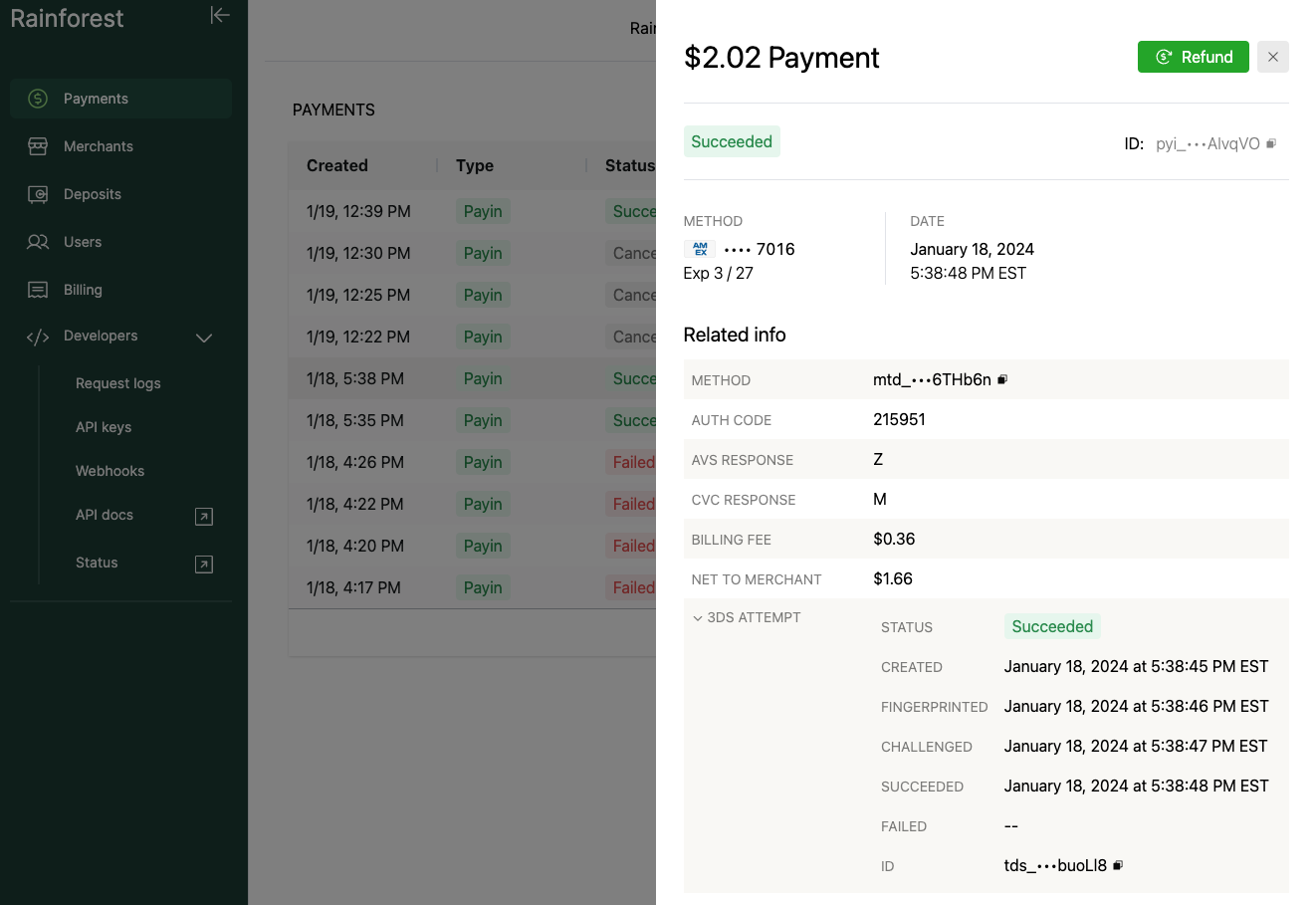
- In Rainforest's Portal, you can see the 3DS success shown with other details in the payin detail screen:

Rainforest Portal showing the details for a Payin with 3DS Attempt: Successful
- In the get payin API endpoint response, a Payin with a 3DS attempt will have a
threeds_attemptobject present.- It contains a
threeds_attempt_idproperty whose value is prefixed withtds_. - This value references the 3DS session that was used to create the payin.
- All relevant 3DS attempt dates and failure details are included in the object. Please refer to the get payin API endpoint response.
- It contains a
Updated 5 months ago