Take a payment on the web
Upgrade to the latest version
These docs are for version
2023-12-01. We encourage you to upgrade to version2024-10-16to access new features. Please see the changelog for more information.
Once your merchant is onboarded, they can begin processing payments. The payment component collects sensitive payment data from your user without exposing your platform, increasing security, and decreasing PCI DSS scope. The payment component can process payins and store payment methods.
Our components are configurable, embeddable web components designed to simplify your integration to Rainforest while retaining your platform's look and feel and control of your merchant and user's experience.

The payment component can process a payin for a specified amount by various payment methods, such as credit card or bank transfer, and store the payment method for future use.
Processing payins involves three steps:
- Create a payin config in the Rainforest API to send information in advance about the payin (amount, user billing contact, metadata, etc.)
- Embed the Rainforest Pay payment component into your website
- Listen to webhooks to find out when the payin processes
Let's get started!
Create the payin config
First, create the payin config to set up a payin with information such as amount before collecting the sensitive payin details (i.e., the card number) via the payment component. A payin config can only be associated with one successful payin. If the payin fails to process, the same payin config can be used to retry processing the payin.
Billing contact
If the billing contact is provided in the payin config, then billing contact fields in the payment component will be omitted. For a CARD payment method, the postal code will be omitted. For an ACH payment method, the name will be omitted.
If the billing contact is not provided in the payin config, then the payment component will ask for the bare minimum fields required to process a CARD or ACH payment.
Metadata
You can define arbitrary metadata in the payin config to save on the payin. Metadata is a valid JSON key-value object. Keys of the metadata are queryable on the list payments endpoint by providing valid JSONPath to the key.
You can also define arbitrary method_metadata in the payin config to save on the payment method that gets stored when a payin is processed. The method metadata will be associated with all payins processed on the saved payment method.
Do not pass sensitive information (e.g., social security numbers, protected health information, etc.) in metadata.
Embed the payment component
Take a payment on the web
Learn more about taking a payment
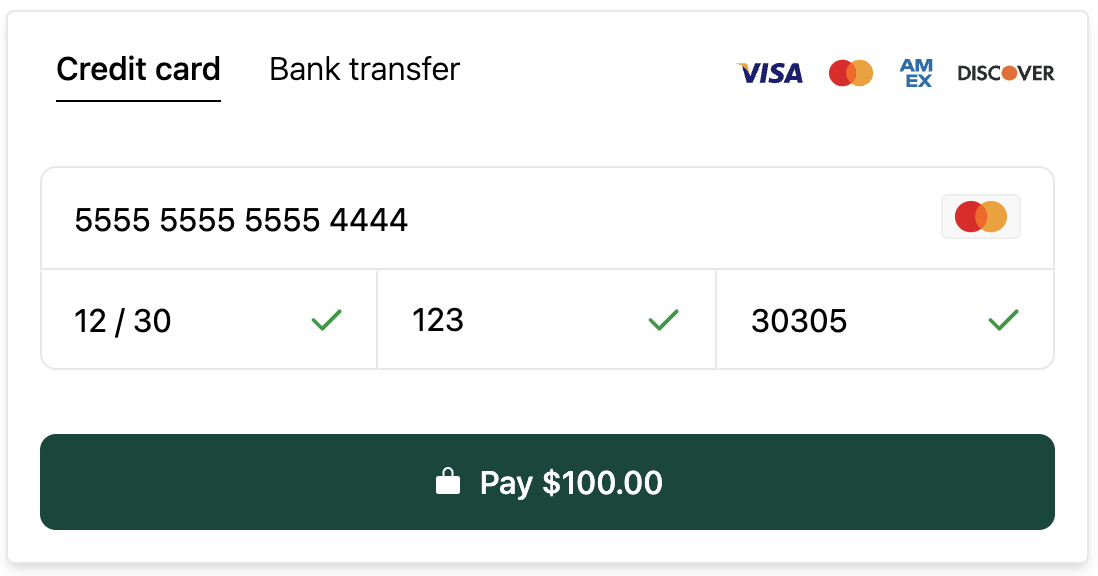
The next step is to show Rainforest's payment component for the user to input their payment method details and process the payin.
Session authentication
The page where you host the component should be secure and authenticated, so that you are sure the current user is authorized to process the payin.
Create a session to grant the payment component permissions to create a payin and pass the session_key into the payment component. The session should include at least the following statement:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#payment_component"],
"constraints": {
"merchant": {
"merchant_id": "REPLACE_ME"
}
}
}
]
}'Session constraints
The payment component should be constrained to take payments on the merchant specified in the create payin config request.
JavaScript bundle
Load the Rainforest payment JavaScript bundle onto your page so that you can render the payment component.
<script type="module" src="https://static.rainforestpay.com/sandbox.payment.js"></script>
Developing locally?
If you're testing your integration on an environment that does not use
localhostas the origin, you will need to first configure your browser to allow Rainforest to use secure web APIs, like cryptography, which are normally disallowed over an insecure connection. See our instructions for more detail.
Then render the payment component as HTML, providing the previously-created session_key and payin_config_id as attributes:
<rainforest-payment
session-key="REPLACE_ME"
payin-config-id="REPLACE_ME"
></rainforest-payment>
Customizing the component
See the payment component studio for more attributes you can provide to customize the component's appearance and behavior.
Event listeners
Next, the payment component will emit the following events if applicable
Events
| Event | Description |
|---|---|
loading | The component is in the process of loading and validating the session and configuration. |
loaded | The component successfully loaded, visible, and ready to process a payment. Utilize this event if you want to show a loading indicator until the payment component is ready for input. |
valid | The payment form is valid |
invalid | The payment form is invalid |
config-update-accepted | The payin config or payment method config attribute change was accepted by the component and will be used to process the payment. |
config-update-ignored | The payin config or payment method config attribute change was not accepted by the component and the previous config will be used to process the payment. This is because the payment is already in flight. |
card-brand-updated | Emitted in response to the customer filling out the credit card number. The event payload will be a single string value representing the detected card brand, with possible values VISA, MASTERCARD, DISCOVER, AMERICAN_EXPRESS, OTHER, or NONE. |
method-updated | Emitted in response to the customer selecting the payment method form displayed. The event payload is a single string value representing the selected payment method type, with possible values ACH or CARD. |
attempted | Submit button was clicked and a request will be made to process the payin. Additional event data is not included. |
error | An error has occurred. The event data will include information about the error. You can attempt to process the payin again with the same payin config. |
declined | Payin was declined. The event data will include information such as the payin_id. You can attempt to process the payin again with the same payin config. |
approved | Payin was successfully processed. The event data will include information such as the payin_id. |
You should add an event listener on the approved event to obtain the payin_id from the event data. This identifier can be stored in your system and used to redirect them to the receipt component.
var component = document.querySelector('rainforest-payment');
component.addEventListener('approved', function (data) {
// Save the payin_id from the data and redirect your user
});
Testing on sandbox
If you're integrating on sandbox, you can use our test ACH accounts and cards to simulate an approval or decline.
Listen to webhooks
You should also listen to the payin webhooks to know when a payin processes and receive more details. If the payin succeeds, then a payin.processing webhook will fire. If the payin declines, then a payin.failed webhook will fire.
Working with webhooks
See the payments webhooksfor the various webhooks you can subscribe to and the webhooks overviewfor an introduction to configuring webhook listeners and validating webhook payloads.
Simulate deposit and payments to succeeded in sandbox
In the real world, a payin will stay in the processing status until it is released to your merchant and sent to them as part of a Deposit. This can take a variable amount of time, depending on your platform's risk policies, weekends and holidays, and other factors.
In sandbox, you can easily test this out without having to wait. Call the Simulate merchant deposit creation endpoint for a merchant to test out what their next deposit would be like. Simulating a deposit will do the following:
- Take all of the merchant's payins, refunds, and other payments in the
processingstatus and move them to thesucceededstatus. - Process a Deposit that would be sent to the merchant.
Once the payments are in the succeeded status, actions such as refunding can be taken on the payins.
Updated 5 months ago