Save a payment method on the web
Upgrade to the latest versionThese docs are for version
2023-12-01. We encourage you to upgrade to version2024-10-16to access new features. Please see the changelog for more information.
You can use Rainforest's payment component to save a payment method without immediately taking a payment
- Create a
PaymentMethodConfigin the Rainforest API to send information in advance about the payment method (user billing contact, metadata, etc.) - Embed the payment component and configure it to save a payment method
- Add an event listener on the payment component to store the payment method identifier

Create the payment method config
First, create the payment method config to set up a payment method with information such as billing details and metadata before collecting the sensitive payment method details (i.e the card number) via the payment component.
A payment method config can only be associated to one active payment method. If the payment method fails to store, the same payment method config can be used to retry storing the payment method.
Billing contact
If the billing contact is provided in the payment method config, then billing contact fields in the payment component will be omitted. For a CARD payment method, the postal code will be omitted. For an ACH payment method, the name will be omitted.
If the billing contact is not provided in the payment method config, then the payment component will ask for the bare minimum fields required to process a CARD or ACH payment in the future.
Metadata
You can define arbitrary metadata in the payment method config to save on the payment method. The method metadata will be associated to all payins processed on the saved payment method.
Do not pass sensitive information (e.g. social security numbers, protected health information, etc.) in metadata.
Embed the payment component
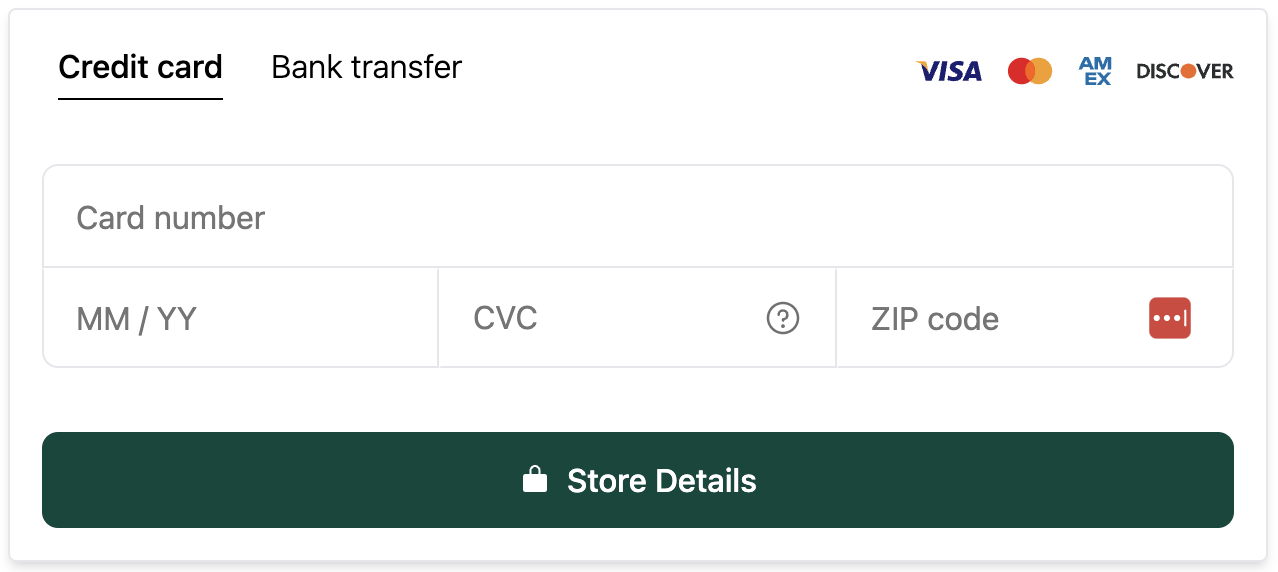
The next step is to show Rainforest's payment component for the user to input their payment method details and store the payment method.
Session authentication
The page where you host the component should be secure and authenticated, so that you are sure the current user is authorized to process the payin.
Create a session to grant the payment component permissions to store a payment method and pass the session_key into the payment component. The session should include at least the following statement:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#payment_component"],
"constraints": {
"merchant: {
"merchant_id": "REPLACE_ME"
}
}
}
]
}'Session constraints
The payment component should be constrained to take payments on the merchant specified in the create payment method config request.
JavaScript bundle
Load the Rainforest payment JavaScript bundle onto your page so that you can render the payment component.
<script type="module" src="https://static.rainforestpay.com/sandbox.payment.js"></script>
Developing locally?If you're testing your integration on an environment that does not use
localhostas the origin, you will need to first configure your browser to allow Rainforest to use secure web APIs, like cryptography, which are normally disallowed over an insecure connection. See our instructions for more detail.
Then render the payment component as HTML, providing the previously-created session_key and payment_method_config_id as attributes:
<rainforest-payment
session-key="REPLACE_ME"
payment-method-config-id="REPLACE_ME"
></rainforest-payment>
Customizing the componentSee the payment component studio for more attributes you can provide to customize the component's appearance and behavior.
Event listeners
Next, the payment component will emit one of three events after attempting to store the payment method.
Events
| Event | Description |
|---|---|
loading | The component is in the process of loading and validating the session and configuration. |
loaded | The component successfully loaded, visible, and ready to store a payment payment. Utilize this event if you want to show a loading indicator until the payment component is ready for input. |
valid | The payment form is valid |
invalid | The payment form is invalid |
config-update-accepted | The payment method config attribute change was accepted by the component and will be used to store the payment method. |
config-update-ignored | The payin config or payment method config attribute change was not accepted by the component and the previous config will be used to store the payment method. This is because the request to store a payment is already in flight. |
card-brand-updated | Emitted in response to your customer filling out the credit card number. The event payload will be a single string value representing the detected card brand, with possible values VISA, MASTERCARD, DISCOVER, AMERICAN_EXPRESS, OTHER or NONE. |
method-updated | Emitted in response to the customer selecting the payment method form displayed. The event payload is a single string value representing the selected payment method type, with possible values ACH or CARD. |
attempted | Submit button was clicked and a request will be made to save the payment method. Additional event data is not included. |
approved | Payment method was successfully stored. The event data will include information such as the payment_method_id. |
declined | Payment method was declined. The event data will include information such as the payment_method_id. You can attempt to store the payment method again with the same payment method config. |
error | An error has occurred. The event data will include information about the error. You can attempt to store the payment method again with the same payment method config. |
You should add an event listener on the approved event to obtain the payment_method_id from the event data. This identifier can be stored in your system to process payins. You can now redirect your user to some other part of your website.
var component = document.querySelector('rainforest-payment');
component.addEventListener('approved', function (data) {
// Save the payment_method_id from the data and redirect your user
});
Testing on sandboxIf you're integrating on sandbox, you can use our test ACH accounts and cards to simulate an approval or decline.
Updated 5 months ago