Deposit report component
Embed the Rainforest deposit report component
Upgrade to the latest versionThese docs are for version
2023-12-01. We encourage you to upgrade to version2024-10-16to access new features. Please see the changelog for more information.
The deposit report component displays deposits for a given Merchant. Each deposit can be opened to display additional details and actions associated with the deposit, such as the deposit amount and the payments that were included in the deposit.
The deposit report component can be utilized for a variety of reports based on your use case. The report must be shown for a single merchant. Additionally, the report can be filtered by various fields, such as status or date. Clicking on any deposit generates a deposit detail view.

How to embed a deposit report
Session authentication
Create a session to grant the deposit report component permissions to view deposits and the payments that make up a deposit. The session should include at least the following to view deposits and their details:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#deposit_report_component"],
"constraints": {
"merchant: {
"merchant_id": "REPLACE_ME"
}
}
}
]
}'Session constraints
The deposit report will be pre-loaded to show deposits for a single merchant. The session should be constrained to a specific merchant to ensure this session only has permission to view the deposits and payments associated to the merchant.
Refund permissions
If the user should be able to refund a payin, then the session should include the deposit_report_component.create_refund permission group:
{
"ttl": 86400,
"statements": [
{
"permissions": [
"group#deposit_report_component",
+ "group#deposit_report_component.create_refund"
],
"constraints": {
"merchant: {
"merchant_id": "REPLACE_ME"
}
}
}
]
}JavaScript bundle
Include the merchant JavaScript bundle in your frontend to access the deposit report component.
<script type="module" src="https://static.rainforestpay.com/sandbox.merchant.js"></script>Deposit report component
Add the Rainforest deposit report component with custom configuration designed in the component studio.
<rainforest-deposit-report
session-key="REPLACE_ME"
data-filters='{"merchant_id":"REPLACE_ME"}'
></rainforest-deposit-report>UI Customization
It's possible to provide customized UI to the Deposit Report through our exposed slots. You can read more about web component slots here.
Available Slots
| Name | Description |
|---|---|
details-loading-indicator | Overrides the default UI shown while loading deposit details |
usage:
<rainforest-deposit-report [...props]>
<div slot="details-loading-indicator">
(your custom UI markup)
</div>
</rainforest-deposit-repot>Merchant specification
In order to render the deposit report, a Merchant ID must be provided in the data-filters attribute. This will filter the report to show deposits for a specific merchant.
<rainforest-deposit-report
session-key="REPLACE_ME"
data-filters='{"merchant_id":"REPLACE_ME"}'
></rainforest-deposit-report>Column configuration
The deposit report will load with a set of default columns. Simply omit the columns prop to use the following default columns.
[
{"name":"Created","type":"builtin","value":"created"},
{"name":"Status","type":"builtin","value":"status"},
{"name":"Amount","type":"builtin","value":"amount"},
{"name":"Method","type":"builtin","value":"method"},
{"name":"ID","type":"builtin","value":"id"}
]Custom configuration
Columns can be customized to fit the needs of your platform. To override the default columns for the deposit report, pass in the column specifications via a JSON payload in the columns prop.
<rainforest-deposit-report
columns='[{"name":"My Custom Column Name","type":"builtin","value":"id"}]'
></rainforest-deposit-report>A column specification needs a name, type, and value.
name- The display header name for the column.type- Set tobuiltinvalue- The key corresponding to a value returned from the list deposits endpoint.
Valid column values
| Type | Value | Description |
|---|---|---|
| builtin | created | The datetime the deposit was created at. Corresponds to the created_at field. |
| builtin | amount | The amount of the deposit. Corresponds to the amount field. |
| builtin | method | The payment method for the deposit. Corresponds to the method_type field and the last 4 digits of the card or bank account. |
| builtin | status | The status of the deposit. Corresponds to the status field. |
| builtin | id | The unique identifier for the deposit. Corresponds to the deposit_id field. |
Activity column configuration
The deposit activity report in the deposit details will load with a set of default columns. Simply omit the activity-columns prop to use the following default columns.
[
{"name":"Created","type":"builtin","value":"created_at"},
{"name":"Type","type":"builtin","value":"type"},
{"name":"ID","type":"builtin","value":"id"},
{"name":"Customer","type":"builtin","value":"billing_contact_name"},
{"name":"Method","type":"builtin","value":"payment_method"},
{"name":"Amount","type":"builtin","value":"gross_amount"},
{"name":"Fees","type":"builtin","value":"billing_fees_amount"},
{"name":"Net","type":"builtin","value":"net_amount"}
]Custom configuration
Columns can be customized using the same syntax as the deposit report columns. To override the default columns for the deposit activity report, pass in the column specifications via a JSON payload in the activity-columns prop.
<rainforest-deposit-report
activity-columns='[{"name":"My Custom Column Name","type":"builtin","value":"id"}]'
></rainforest-deposit-report>A column specification needs a name, type, and value.
name- The display header name for the column.type- Set tobuiltinormetadatavalue- The key corresponding to a value returned from the deposit activity endpoint.
Valid column values
| Type | Value | Description |
|---|---|---|
| builtin | created_at | The datetime the activity was created at. Corresponds to the created_at field. |
| builtin | type | The type of activity. Corresponds to the type field. |
| builtin | id | The unique identifier for the activity. Corresponds to the id field. |
| builtin | memo | The memo for the activity, applicable for the adjustment activity type. Corresponds to the memo field. |
| builtin | billing_contact_name | The billing contact name for the activity. Corresponds to the billing_contact.name field. |
| builtin | billing_contact_email | The billing contact email for the activity. Corresponds to the billing_contact.email field. |
| builtin | payment_method | The payment method for the activity. Corresponds to the payment_method.method_type field and last 4 digits of the account. |
| builtin | gross_amount | The gross amount of the activity. Corresponds to the gross_amount field. |
| builtin | billing_fees_amount | The amount of the billing fees for the activity. Corresponds to the billing_fees_amount field. This column will be omitted if the merchant is configured for gross billing. |
| builtin | split_remainder_amount | The sum of the amount splits for the activity. Corresponds to the split_remainder_amount field. |
| builtin | net_amount | The net amount due to the merchant for the activity, less any fees and amount splits. Corresponds to the net_amount field. This column will be omitted if the merchant is configured for gross billing. |
| builtin | merchant_id | The unique identifier for the merchant associated to the activity. Corresponds to the merchant_idfield. |
| builtin | merchant_name | The merchant's name associated to the activity. Corresponds to the merchant.name field. |
| metadata | JSONPath to metadata key | The metadata for the activity. Corresponds to the metadata field. |
Metadata column
A column on the deposit activity report can be configured to display a custom metadata stored on the activity. The value for the type metadata should be valid JSONPath to a corresponding metadata key.
For example, payins with the following metadata:
{
"account": {
"id": "123",
"name": "Jane Doe",
"email": "[email protected]
}
}could have the following column specification to display the metadata account id
{
"name": "Account ID",
"type": "metadata",
"value": "$.account.id"
}Data filters
The payment report can be pre-loaded with a defined set of filters, including sort by and sort order. Data filters are defined by a JSON payload of key-value pairs passed into the data-filters prop.
A valid key includes any of the query params from the list deposits endpoint. To pass multiple values for a given key, the value can be defined as an array of values.
{
"merchant_id": "mid_yourmerchant",
"status": ["PROCESSING", "FAILED"],
"sort_by": "created_at",
"sort_order": "desc"
}Export deposits activity
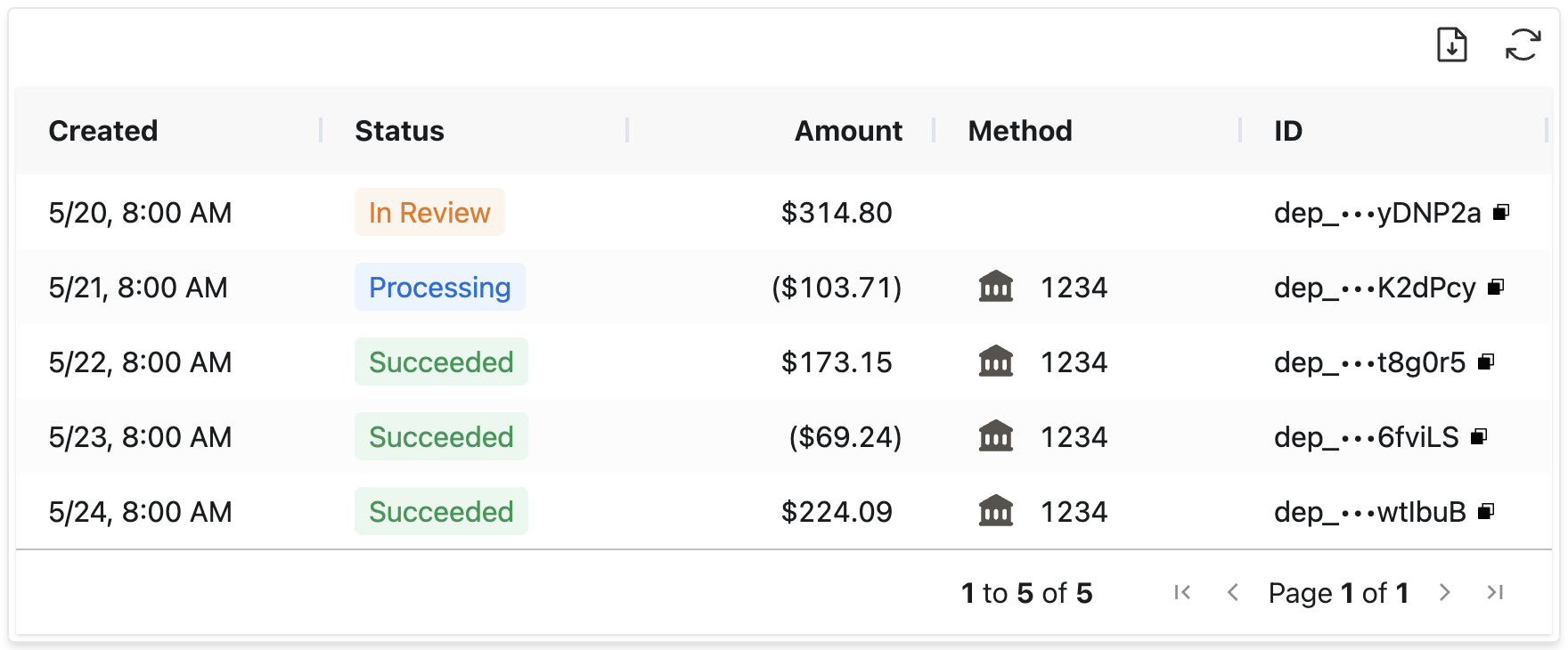
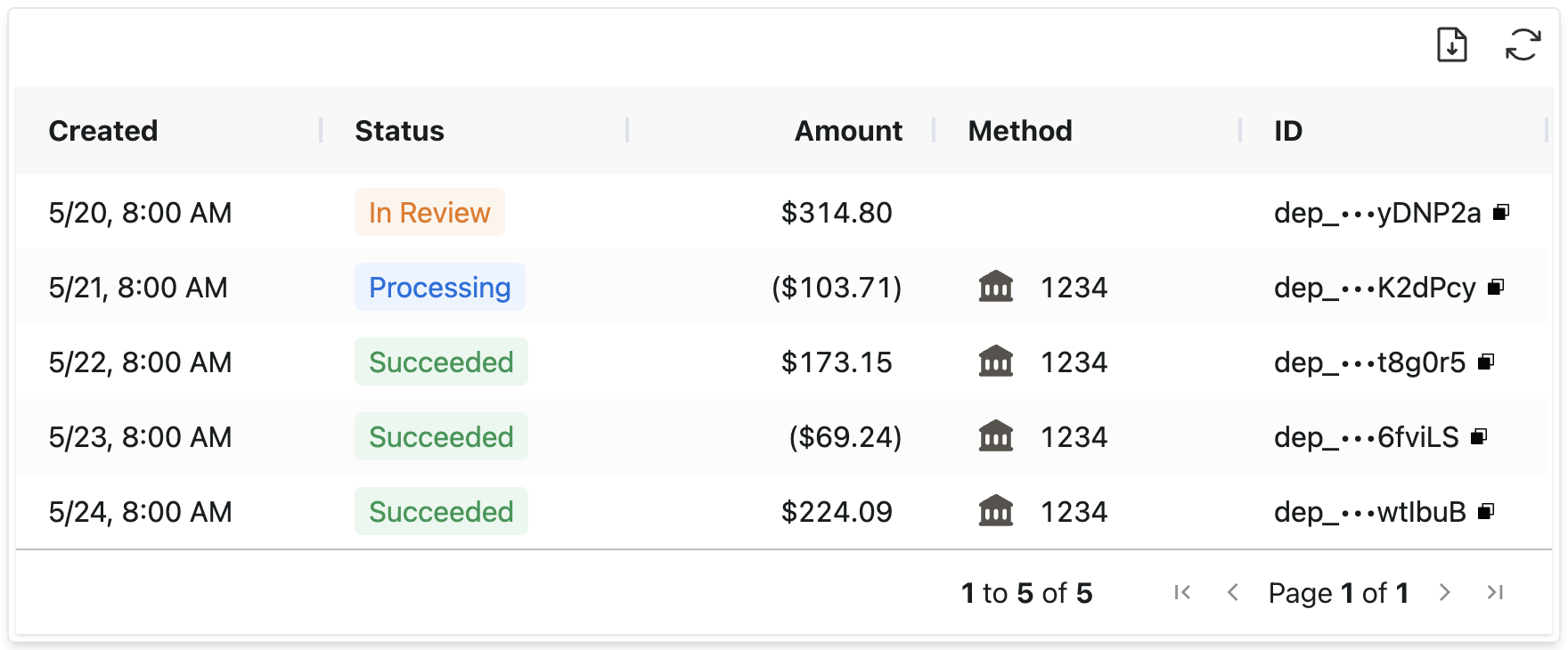
Deposit activity over multiple deposits may be exported to a comma-separated values (CSV) file. By setting the show-export-button attribute on the deposit report component, an export button will appear on the top right of the component.
<rainforest-deposit-report
session-key="REPLACE_ME"
show-export-button
></rainforest-deposit-report>
Export button displayed at the top right
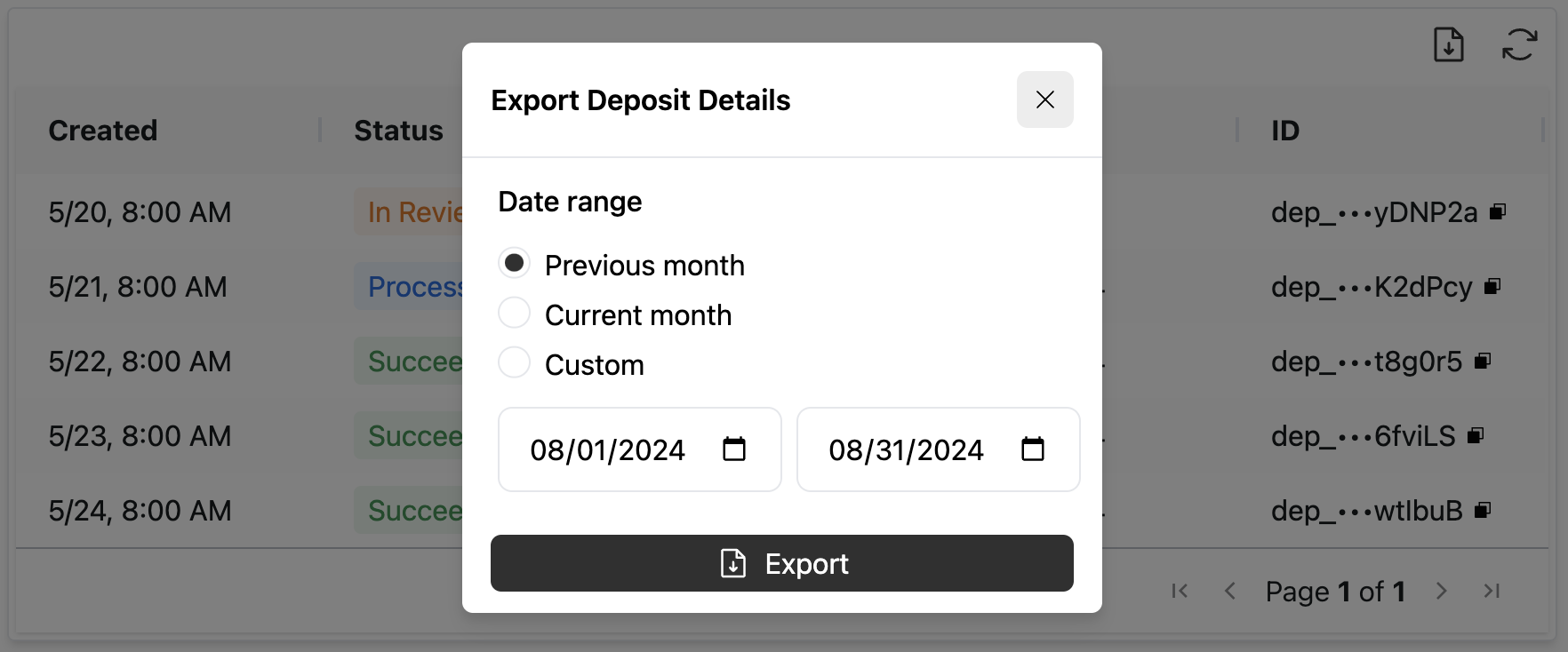
Date ranges
Default date ranges for the previous or current month may be selected. If a custom date range is chosen, a maximum of 31 days may be exported.

Deposits activity report export modal
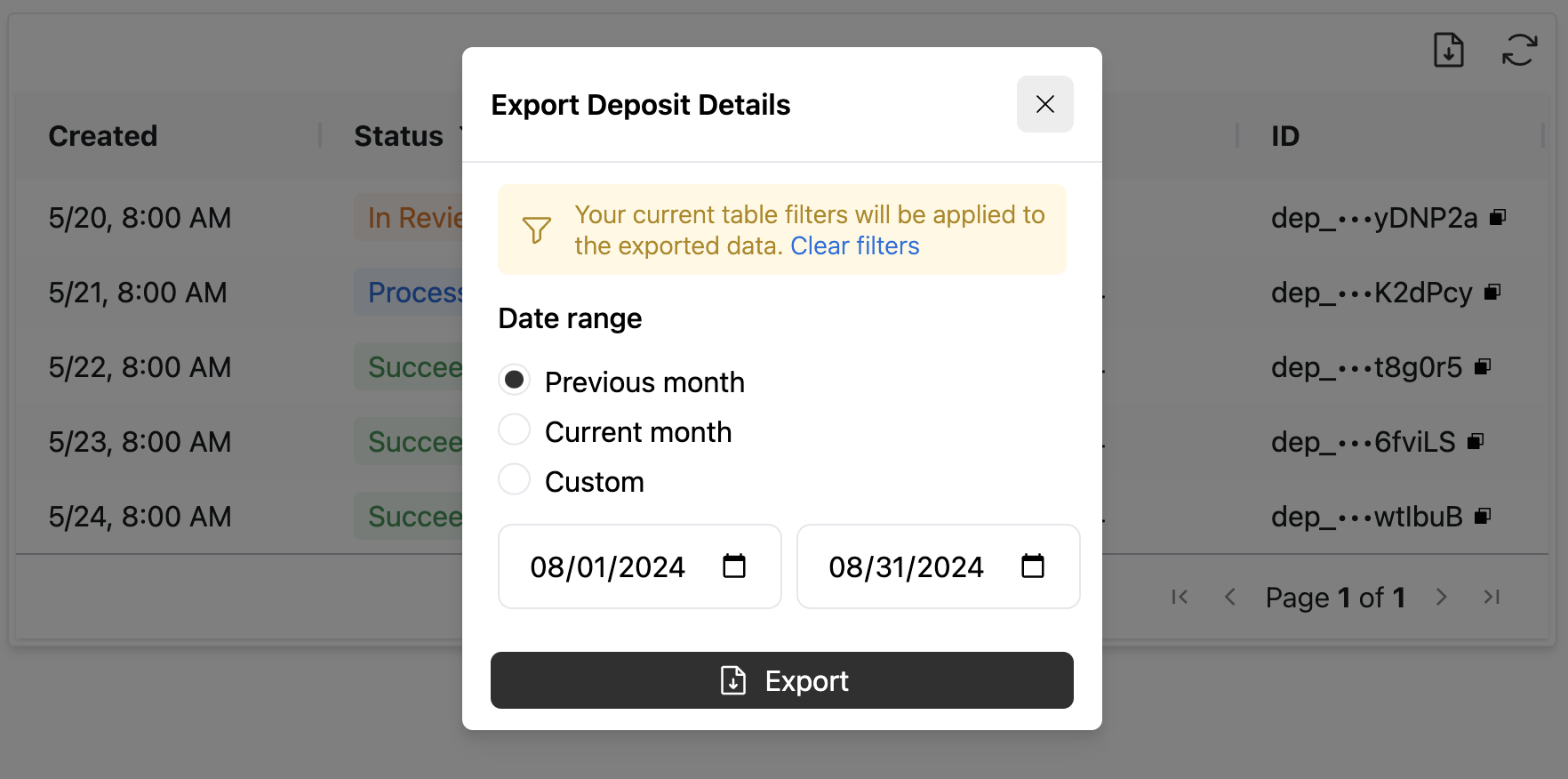
Deposit filters
Any filters applied when the user is interacting with the deposit report will be automatically applied to the exported deposit report data. These filters can be cleared by utilizing the "Clear filters" link before clicking "Export".

Any filters will be applied to the deposits activity report export
Exported data
The generated CSV file will contain all the columns configured in the deposit report component for the activity-columns. An additional column will be generated for the Activity Deposit ID.
If the file will not contain any results, the modal will inform you and you may adjust your date range as needed and click "Export" again.
Updated 5 months ago