Onboarding merchants
Onboarding merchants with Rainforest to process payments
Upgrade to the latest versionThese docs are for version
2023-12-01. We encourage you to upgrade to version2024-10-16to access new features. Please see the changelog for more information.
Overview
Before they can process payments through your system, each merchant needs to be onboarded. Rainforest will need enough information about them so that we can complete a risk review, protecting your platform from potential bad actors.
The merchant onboarding process involves three steps:
- Create the merchant in the Rainforest API
- Embed Rainforest’s merchant onboarding component into your website so they can fill in the rest of their information.
- Listen to webhooks to learn the result of our risk review.
Let’s get started!
Create the merchant
First, call the create merchant endpoint, providing as much information as you already have about the business.
Save the merchant_id and merchant_application_id from the response for future use. The merchant represents this business, while the application represents its information at one point in time. If the businesses moves to a new address, it will be the same merchant, but will now have a second application.
Embed the merchant onboarding component
The next step is to show Rainforest's merchant onboarding component to your merchants, so they can complete their business information and submit it for review.

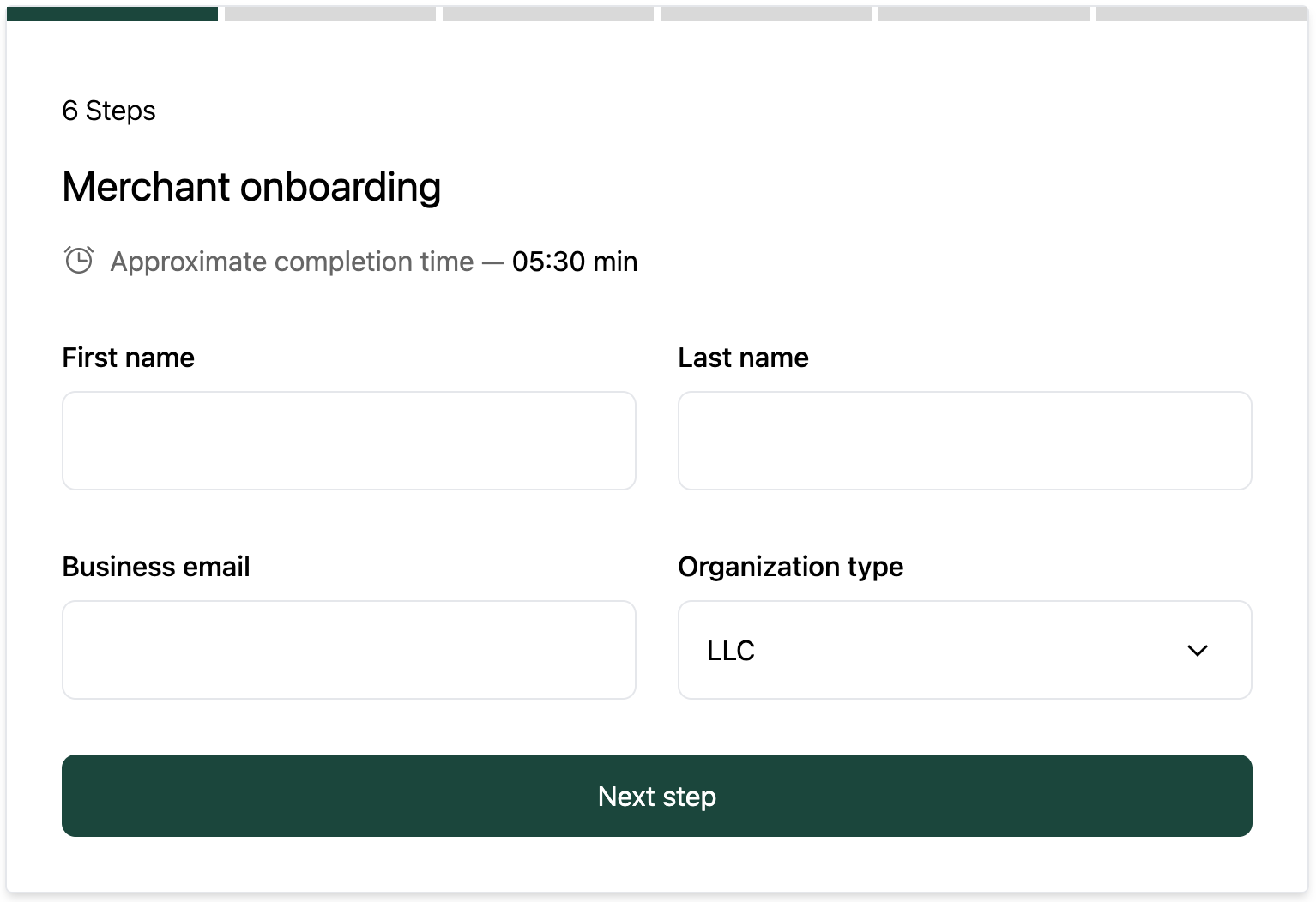
Preview of the merchant onboarding component
You'll need to build a page on your website and get your merchants to visit it. You may want to add a notification icon or send an email — whatever you normally do when you need your customers to complete an action on your platform.
Terms of ServiceIn order to capture the acceptance of your required terms of service, you will need to include the URL link to your terms when configuring the onboarding component.
Session authentication
The page where you host the component should be secure and authenticated, so that you are sure the current user is authorized to view and edit this business's information.
Call the create session endpoint to authorize the current user to view and submit this application. The session for the merchant onboarding component should include at least the following statement:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#merchant_onboarding_component"],
"constraints": {
"merchant": {
"merchant_id": "{{REPLACE_ME}}"
},
"platform": {
"platform_id": "{{REPLACE_ME}}"
}
}
}
]
}'JavaScript bundle
Load the Rainforest merchant JavaScript bundle onto your page so that you can render our component:
<script type="module" src="https://static.rainforestpay.com/sandbox.merchant.js"></script>
Developing locally?If you're testing your integration on an environment that does not use
localhostas the origin, you will need to first configure your browser to allow Rainforest to use secure web APIs, like cryptography, which are normally disallowed over an insecure connection. See our instructions for more detail.
Then render the merchant onboarding component as HTML, providing the previously-created session_key, merchant_id, and merchant_application_id as attributes:
<rainforest-merchant-onboarding
session-key="REPLACE_ME"
merchant-id="REPLACE_ME"
merchant-application-id="REPLACE_ME"
></rainforest-merchant-onboarding>
Customizing the componentSee the merchant onboarding component studio for more attributes you can provide to customize the component's appearance and functionality.
Event listeners
Next, listen to the submitted event on the component to know that your user has completed and submitted the form. You can let them know that they are done on the current page or redirect them back to some other part of your website.
var component = document.querySelector('rainforest-merchant-onboarding');
component.addEventListener('submitted', function (data) {
// Let the user know they are done, or redirect them elsewhere.
});After the merchant submits the application in the component, the merchant's status will be ONBOARDING and the merchant's application status will be PROCESSING. Rainforest is now in the process of reviewing the merchant's application and the merchant cannot accept payments until approved.
Listen to webhooks
Rainforest's risk review can take between an hour and two business days. You should listen to webhooks to know the status of the merchant and their application.
After Rainforest has reviewed the merchant's application, the merchant application status will update and Rainforest will trigger a corresponding webhook:
Webhook | Merchant Application status | What it means and next steps |
|---|---|---|
|
| This merchant's application has been approved. The merchant is ready to accept payments. |
|
| During risk review, Rainforest could not approve the merchant and requires additional verification for onboarding. See the Additional verification for merchant onboarding guide for how to collect the needed information from the merchant. |
|
| During risk review, Rainforest could not approve the merchant and requires additional verification for onboarding that cannot be resolved with the Needs Information onboarding flow. We will contact the platform via a helpdesk ticket for next steps. |
|
| Based on the merchant's application, Rainforest is unable to process payments for them at this time. Contact support if you have further questions about this merchant. |
Working with webhooksSee the Merchant and merchant application webhooks guide for the various webhooks you can listen to and the Webhooks overview for an introduction to configuring webhook listeners and validating webhook payloads.
Sandbox simulation
The merchant onboarding process can be simulated in the Rainforest sandbox environment to simulate various flows of merchant onboarding.
The merchant application can be filled out and submitted using the Merchant Onboarding Component or in the Rainforest Platform Portal. When filling out the application, the test ACH accounts can be used for the deposit method.
Once the merchant is submitted, in sandbox Rainforest does not decision the merchant for risk review. You can simulate the decisioning with the Simulate merchant application status change endpoint in the API.
Updated 5 months ago
Now that you have an onboarded merchant, you're ready to process payments: