Working with components
Embed Rainforest components into your platform
Upgrade to the latest versionThese docs are for version
2023-12-01. We encourage you to upgrade to version2024-10-16to access new features. Please see the changelog for more information.
Rainforest components are pre-built web components designed to simplify your integration to Rainforest while retaining your platform's look and feel and control of your merchant and user's experience.
JavaScript bundles
The Rainforest components are defined in the JavaScript bundles. Once one of the Rainforest JS bundles has been initialized, you can embed any of the Rainforest components into your platform.
<html>
<head>
<script type="module" src="https://static.rainforestpay.com/sandbox.payment.js"></script>
</head>
<body>
<rainforest-example-component></rainforest-example-component>
</body>
</html>Props
Props are set directly on the components through valid attributes. Props are used for business logic and to pass custom CSS styling to the components. Head over to one of the component guides to learn about valid props.
<rainforest-example-component
example-prop="example-prop-value"
></rainforest-example-component>Authentication
All components require a valid session-key to access data and/or perform actions within our components. See component sessions to learn how to create a temporary session.
<rainforest-example-component
session-key="your-session-key"
></rainforest-example-component>Component studio
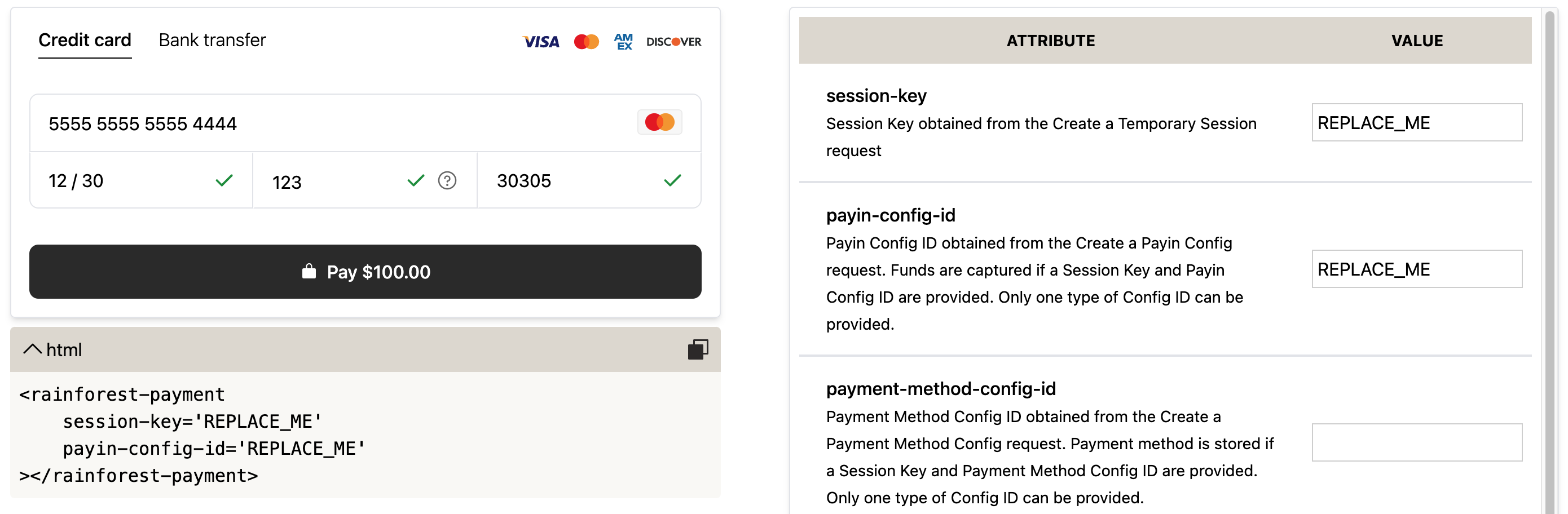
Each of our components has a studio to help make designing your components easy. Head over to the payment component studio to start designing the embedded payment component for your platform integration.

Updated 5 months ago