Chargeback details component
Embed the Rainforest Chargeback Details Component
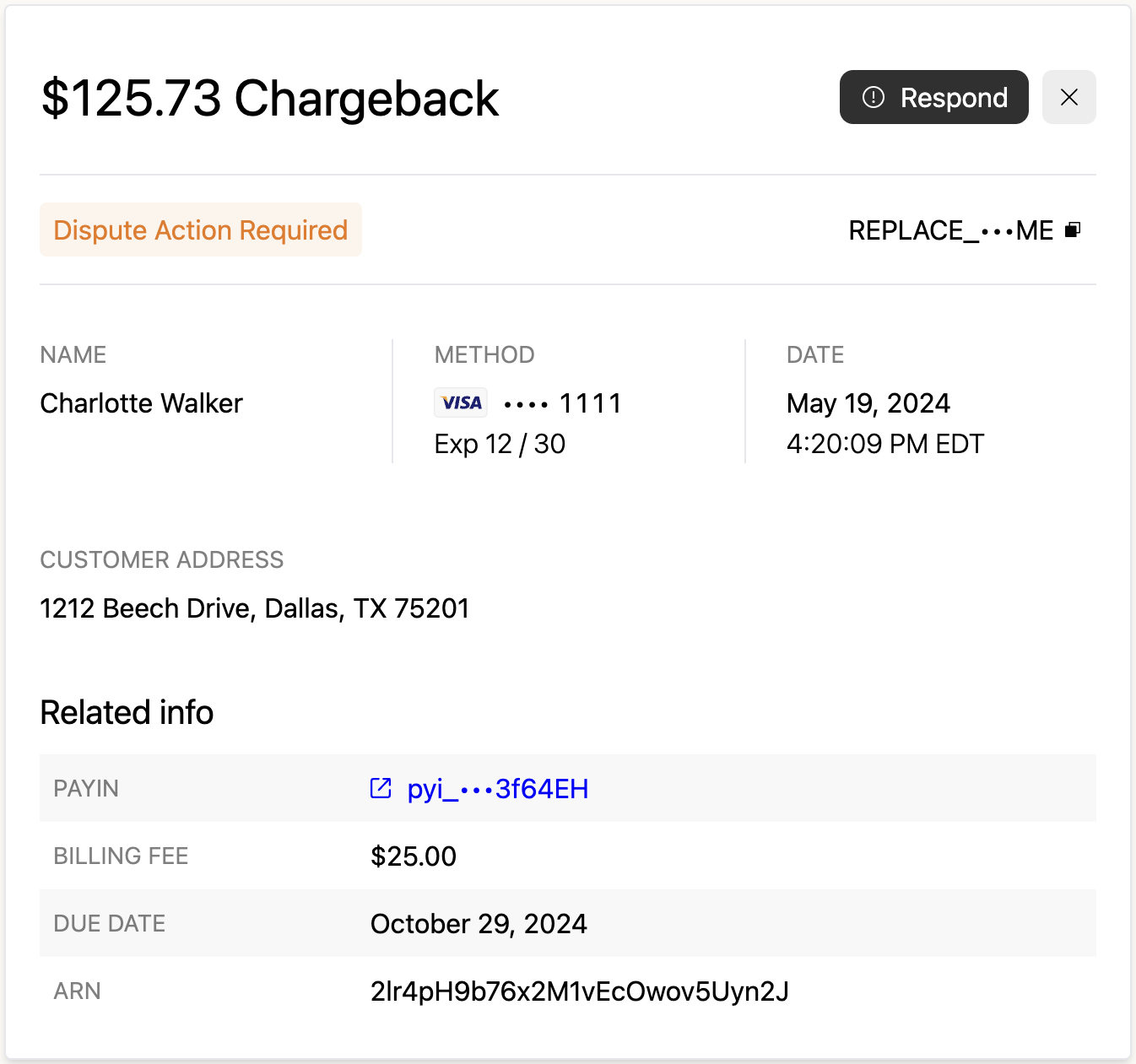
The Chargeback Details Component can be directly embedded into your platform. The component can include the ability to respond to chargebacks. The component can be configured to display or hide as many details as necessary.

How to embed the component
Session authentication
Create a session to grant the details component permissions to view a chargeback. The session should include at least the following to view the chargeback details:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#chargeback_details_component"]
}
]
}'If the user should be able to perform actions, such as responding to the chargeback, then update permissions are required. The session should include at least the following:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": [
"group#chargeback_details_component",
"group#chargeback_details_component.update_chargeback"
]
}
]
}'JavaScript bundle
Include the merchant JavaScript bundle in your frontend to access the chargeback details component.
<script type="module" src="https://static.rainforestpay.com/sandbox.merchant.js"></script>Chargeback details component
Add the Rainforest Chargeback Details Component with custom configuration designed in the component studio.
A valid Chargeback ID must be provided in order to render the details for the chargeback.
<rainforest-chargeback-details
session-key="REPLACE_ME"
chargeback-id="REPLACE_ME"
></rainforest-chargeback-details>Customize the component
Head over to the Component Studio for more attributes you can provide to customize the component's appearance and behavior.
Listen to user interactions
The Chargeback Details Component will include the associated payin in the "Related info" section.
When using the Chargeback Report Component, Rainforest will automatically handle opening additional payment detail components when the user is interacting with the chargeback details. For example, the user can click on the associated payin and the Payin Details Component will open.
You can listen to events to know if the user is interacting with the Chargeback Details Component and trying to perform an action, such as closing the details or clicking on the associated payin.
Event listeners
The Chargeback Details Component will emit the following events as the user interacts with it.
| Event | Description |
|---|---|
chargeback-accepted | User clicked the "Accept" button within the Respond modal to accept the chargeback. |
chargeback-disputed | User clicked the "Submit Dispute" button within the Respond dispute modal to submit the dispute of the chargeback. |
close-button-clicked | User clicked close button within one of the payment details components. The hosting page should react by hiding the corresponding payment details component or removing it from the DOM. |
loading | The Chargeback Details Component is in the process of authenticating the session and loading the details of the chargeback. |
view-payment | User clicked the payin ID in the "Related info" section of the Chargeback Details Component. The payin ID will be passed on the event. The hosting page should react by displaying a Payin Details Component. |
You may listen for the events above as needed. In the case of view-payment you can obtain the corresponding ID value from the event data.
Sample event listening
var component = document.querySelector('rainforest-chargeback-details');
component.addEventListener('view-payment', function (event) {
// Get payin ID and display Payin Details Component
const [payinId] = event.detail;
});Updated 5 months ago