Display a receipt
Display a receipt the user with the Rainforest Receipt Component
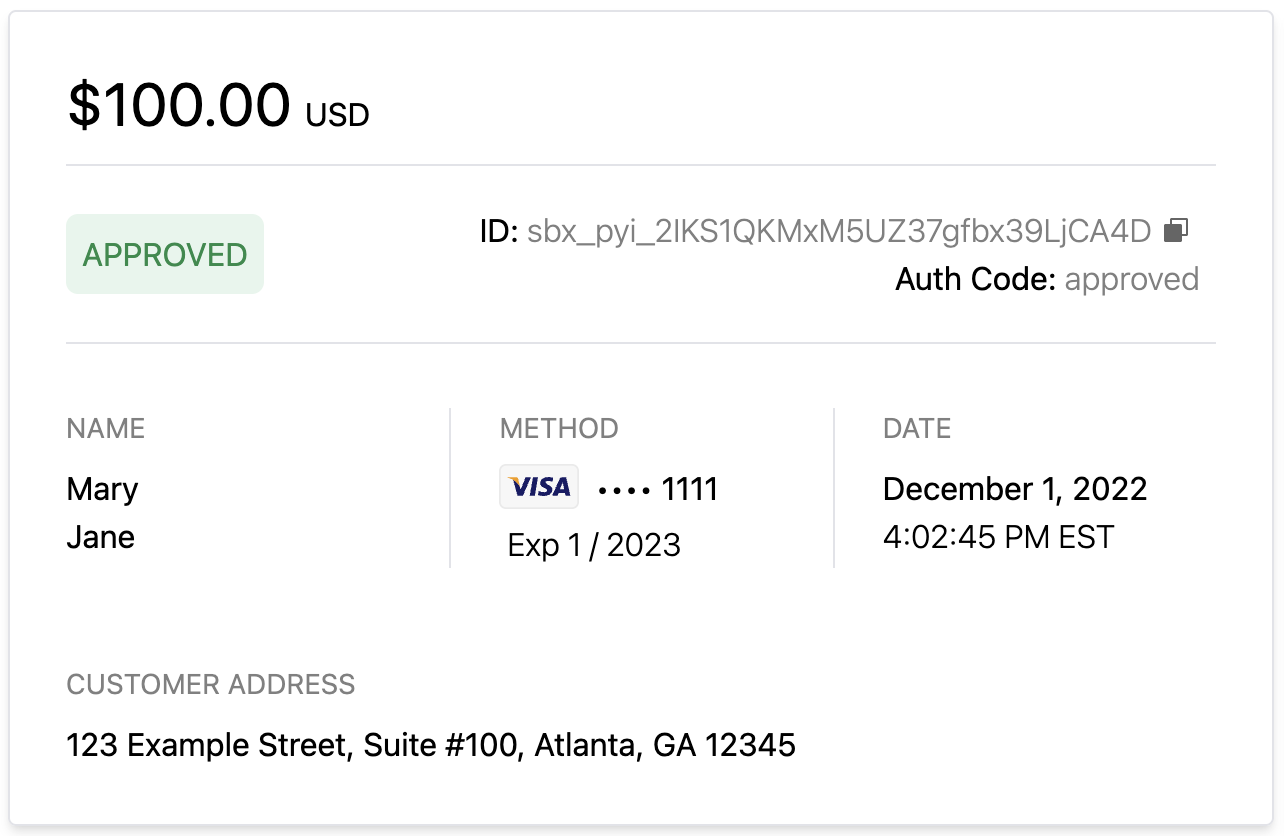
The receipt component can be displayed to your user after processing a payment to indicate a successful payment. The component can be configured to display or hide as many details as necessary.

How to embed a payin receipt
JavaScript bundle
Include the payment JavaScript bundle in your frontend to access the payin receipt component.
<script type="module" src="https://static.rainforestpay.com/sandbox.payment.js"></script>Payin receipt component
Add the Rainforest payin receipt component with custom configuration designed in the component studio.
A valid Payin ID must be provided in order to render the receipt for the payin.
<rainforest-payin-receipt
session-key="REPLACE_ME"
payin-id="REPLACE_ME"
></rainforest-payin-receipt>Session authentication
Create a temporary session to grant the receipt component permissions to read a payin. The session should include at least the following statement:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#payin_receipt_component"]
}
]
}'The session can be constrained to only have access to the specific payin with the following statement:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#payin_receipt_component"],
"constraints": {
"payin": {
"payin_id": "REPLACE_ME"
}
}
}
]
}'Receipt component studio
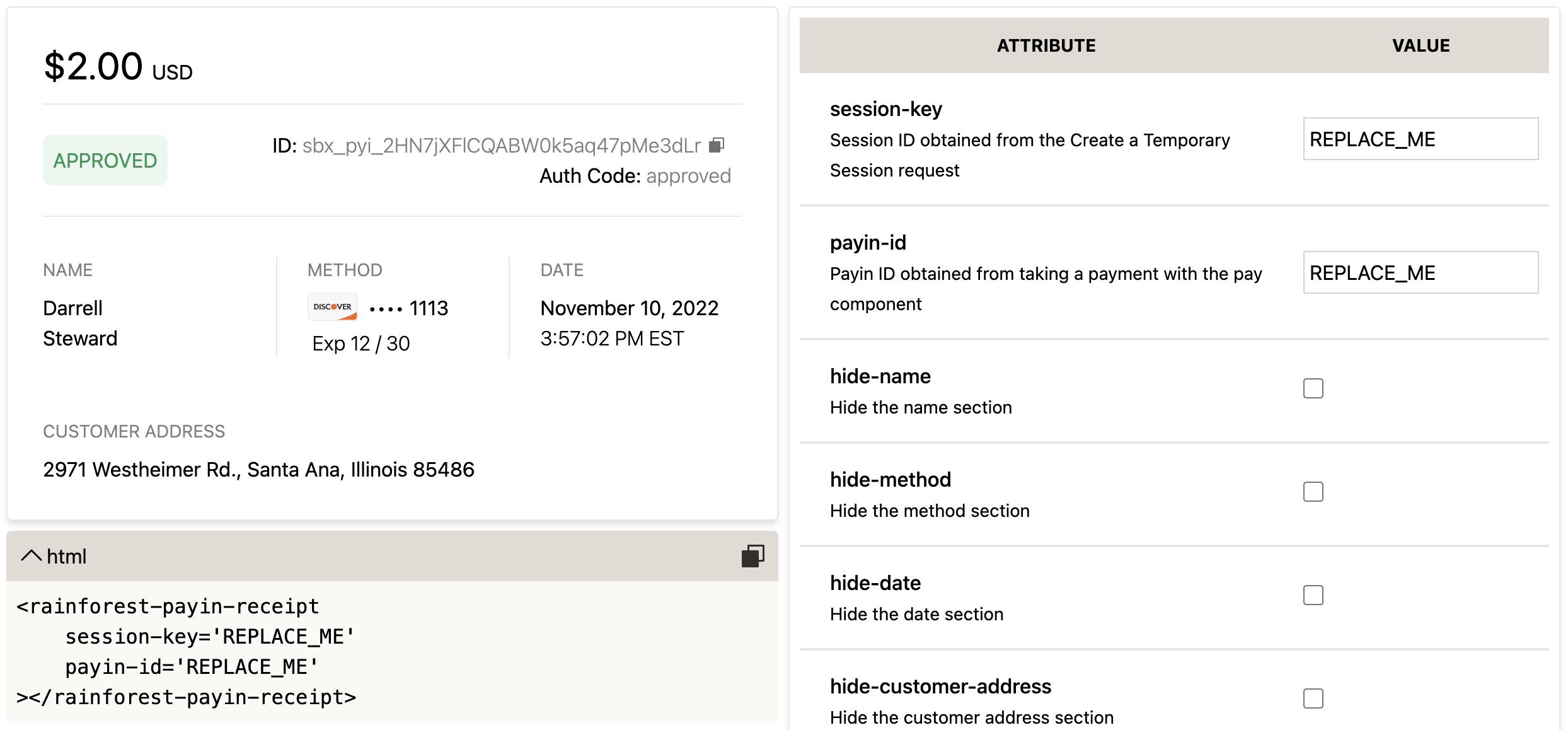
Check out the receipt component studio to configure and design your payin receipt component. These props and CSS variables are passed to the component through HTML attributes.

Default attributes
Simply omit the props to use the default attributes. Here is a list of the default attributes:
<rainforest-payin-receipt
style-font-size='1rem'
style-border-color='#e5e7eb'
style-icon-color='#707070'
></rainforest-payin-receipt>Updated 3 months ago