Store payment methods via Component
Embed the Payment Component to store payment methods
You can use Rainforest's payment component to save a payment method without immediately taking a payment.
- Create a
PaymentMethodConfigin the Rainforest API to send information in advance about the payment method (user billing contact, metadata, etc.) - Embed the payment component and configure it to save a payment method
- Add an event listener on the payment component to store the payment method identifier

Create the payment method config
First, create the payment method config to set up a payment method with information such as billing details and metadata before collecting the sensitive payment method details (i.e the card number) via the payment component.
A payment method config can only be associated to one active payment method. If the payment method fails to store, the same payment method config can be used to retry storing the payment method.
Billing contact
Rainforest requires certain billing contact fields to process a payin in the future. The requirements are dependent on the payment method. For a Card payin, the postal code is required. For an ACH payin, the name is required.
If the billing contact is provided in the payment method config, then billing contact fields in the payment component will be pre-filled.

If the billing contact is not provided in the payment method config, then the payment component will ask for the required fields to process a Card or ACH payin in the future.
Metadata
You can define arbitrary metadata in the payment method config to save on the payment method. The method metadata will be associated to all payins processed on the saved payment method.
Do not pass sensitive information (e.g. social security numbers, protected health information, etc.) in metadata.
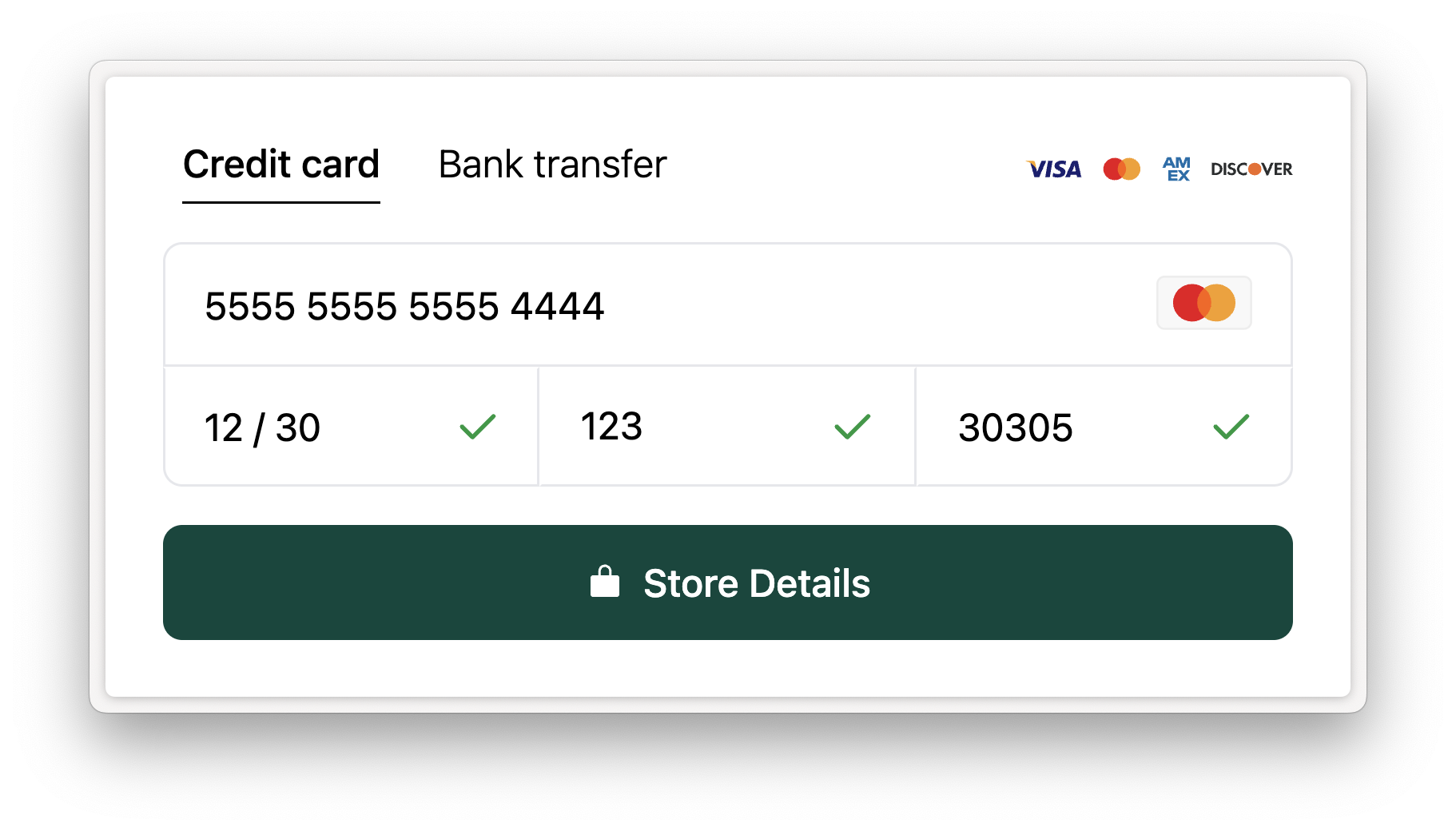
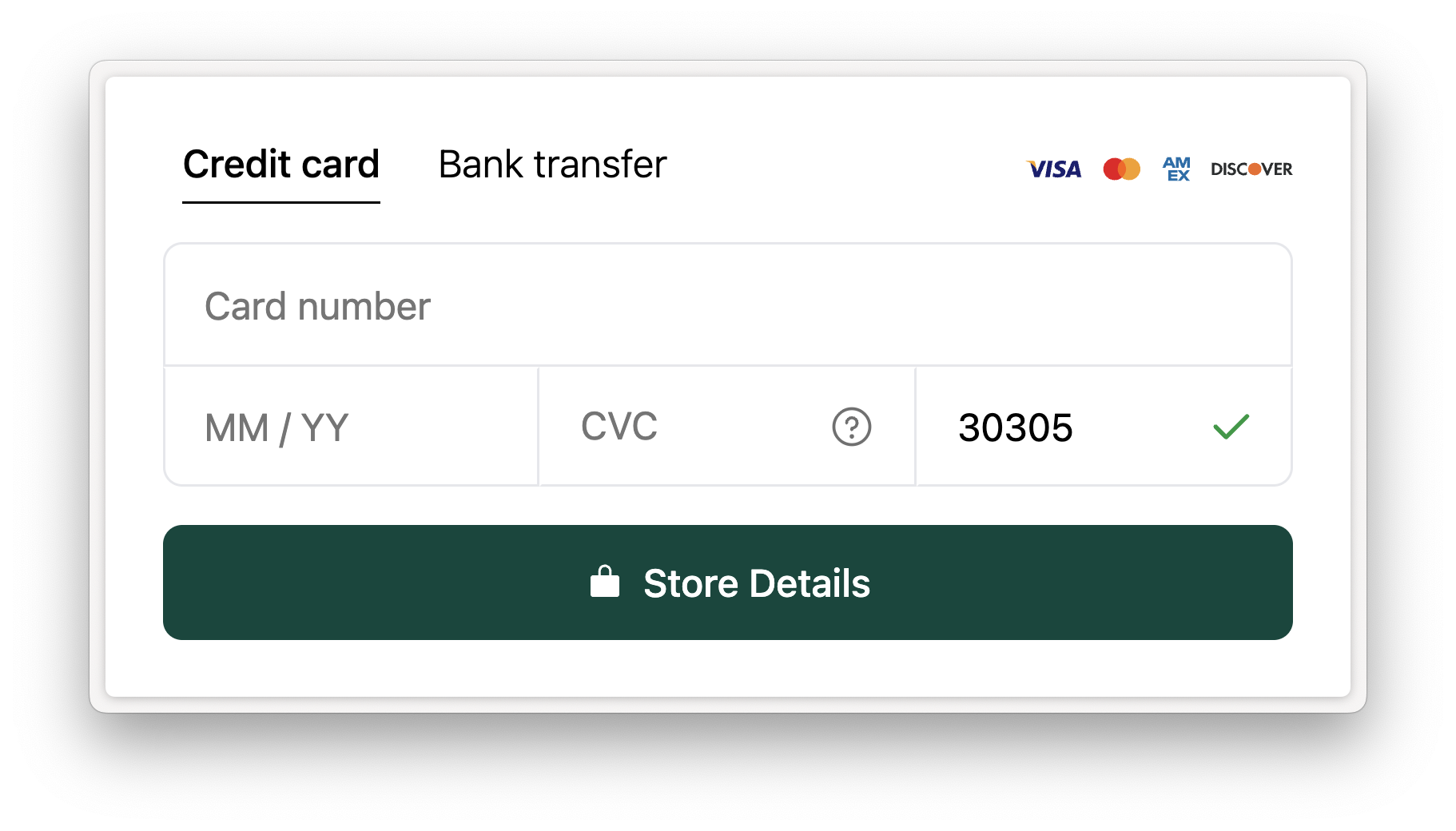
Embed the payment component
The next step is to show Rainforest's payment component for the user to input their payment method details and store the payment method.
Session authentication
The page where you host the component should be secure and authenticated, so that you are sure the current user is authorized to process the payin.
Create a session to grant the payment component permissions to store a payment method and pass the session_key into the payment component. The session should include at least the following statement:
curl --location 'https://api.rainforestpay.com/v1/sessions' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer {{api_key}}' \
--data '{
"ttl": 86400,
"statements": [
{
"permissions": ["group#payment_component"],
"constraints": {
"merchant: {
"merchant_id": "REPLACE_ME"
}
}
}
]
}'Session constraints
The payment component should be constrained to take payments on the merchant specified in the create payment method config request.
JavaScript bundle
Load the Rainforest payment JavaScript bundle onto your page so that you can render the payment component.
<script type="module" src="https://static.rainforestpay.com/sandbox.payment.js"></script>
Developing locally?If you're testing your integration on an environment that does not use
localhostas the origin, you will need to first configure your browser to allow Rainforest to use secure web APIs, like cryptography, which are normally disallowed over an insecure connection. See our instructions for more detail.
Then render the payment component as HTML, providing the previously-created session_key and payment_method_config_id as attributes:
<rainforest-payment
session-key="REPLACE_ME"
payment-method-config-id="REPLACE_ME"
></rainforest-payment>Content security policy (CSP)
Content Security Policy (CSP)If your webpage uses a Content Security Policy to control what code is allowed on the page, you must make changes to allow the Rainforest Components to load.
You will need to update your Content Security Policy for script-src and frame-src directives to include:
*.rainforestpay.com
Customize the component
Head over to the Payment Component Studio for more attributes you can provide to customize the component's appearance and behavior.
Field defaults
Default account type
If storing ACH payments, the account type will be set to Checking by default when rendering the Payment Component. To change the default to Savings, add the field-defaults prop and set it to the following:
<rainforest-payment
session-key='REPLACE_ME'
payment-method-config-id='REPLACE_ME'
allowed-methods='CARD,ACH'
field-defaults='{"ach": {"account_type": "SAVINGS"}}'
></rainforest-payment>Default account purpose
If storing ACH payments, the account purpose will be set to Personal by default when rendering the Payment Component. To change the default to Business, add the field-defaults prop and set it to the following:
<rainforest-payment
session-key='REPLACE_ME'
payment-method-config-id='REPLACE_ME'
allowed-methods='CARD,ACH'
field-defaults='{"ach": {"account_holder_type": "BUSINESS"}}'
></rainforest-payment>Event listeners
Next, the payment component will emit one of three events after attempting to store the payment method.
Events
| Event | Description |
|---|---|
loading | The component is in the process of loading and validating the session and configuration. |
loaded | The component successfully loaded, visible, and ready to store a payment payment. Utilize this event if you want to show a loading indicator until the payment component is ready for input. |
valid | The payment form is valid |
invalid | The payment form is invalid |
config-update-accepted | The payment method config attribute change was accepted by the component and will be used to store the payment method. |
config-update-ignored | The payin config or payment method config attribute change was not accepted by the component and the previous config will be used to store the payment method. This is because the request to store a payment is already in flight. |
card-brand-updated | Emitted in response to your customer filling out the credit card number. The event payload will be a single string value representing the detected card brand, with possible values VISA, MASTERCARD, DISCOVER, AMERICAN_EXPRESS, OTHER or NONE. |
method-updated | Emitted in response to the customer selecting the payment method form displayed. The event payload is a single string value representing the selected payment method type, with possible values ACH or CARD. |
attempted | Submit button was clicked and a request will be made to save the payment method. Additional event data is not included. |
approved | Payment method was successfully stored. The event data will include information such as the payment_method_id. |
declined | Payment method was declined. The event data will include information such as the payment_method_id. You can attempt to store the payment method again with the same payment method config. |
error | An error has occurred. The event data will include information about the error. You can attempt to store the payment method again with the same payment method config. |
Listen for events
In order to receive events, add an identifier to the Payment Component:
<rainforest-payment
+ id='payment-component'
session-key='REPLACE_ME'
payment-method-config-id='REPLACE_ME'
></rainforest-payment>Add an event listener for each event:
const component = document.getElementById('payment-component');
component.addEventListener('approved', function (data) {
// Save the payment_method_id from the data and redirect your user
});Listen for the result
You should add an event listener to the following events:
approveddeclinederror
One of the above events will be emitted after the User clicks the "store details" button and the payment method attempts to be stored.
The approved event will include the payment_method_id and all the details returned on the get payment method endpoint. You should store the payment_method_id in your system for future payments.
Sandbox simulation
On Sandbox, the payment method will always successfully store. The payment method from the test ACH accounts and cards will then simulate as approval or decline when processing a payin, depending on the test card used.
Updated 4 months ago